css设置表格某一行高度的方法是什么
时间:2021-12-06 来源:互联网
今天PHP爱好者为您带来设置表格某一行高度的方法:1、利用“.class”选择器根据指定的class名称匹配指定行元素;2、利用“height”属性设置匹配行元素的高度,语法为“.class名称{}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置表格某一行高度的方法是什么
在css中可以利用.class选择器和height属性来设置表格某一行的高度,.class选择器用于指定类的所有元素的样式。height属性用于设置元素的高度。
下面我们通过示例来看一下怎样设置表格某一行的高度,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.hang{
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr class="hang">
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
</html>
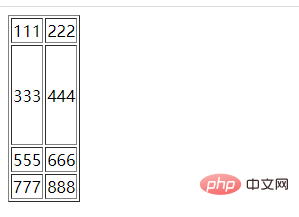
输出结果:

以上就是css设置表格某一行高度的方法是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 羞羞漫画app官方正版下载-羞羞漫画最新2026版下载 2026-02-04
羞羞漫画app官方正版下载-羞羞漫画最新2026版下载 2026-02-04 -
 辽宁中天证券是什么梗?揭秘其网络爆火原因及背后真相! 2026-02-04
辽宁中天证券是什么梗?揭秘其网络爆火原因及背后真相! 2026-02-04 -
 picacg哔味官网-最新入口2026 2026-02-04
picacg哔味官网-最新入口2026 2026-02-04 -
 漫蛙2-2026版-漫蛙21.1.8终极版 2026-02-04
漫蛙2-2026版-漫蛙21.1.8终极版 2026-02-04 -
 聊天发根号是什么梗?揭秘网络热词背后的搞笑真相,看完秒懂! 2026-02-04
聊天发根号是什么梗?揭秘网络热词背后的搞笑真相,看完秒懂! 2026-02-04 -
 植物大战僵尸在线中文版畅玩-植物大战僵尸中文官网一键开玩 2026-02-04
植物大战僵尸在线中文版畅玩-植物大战僵尸中文官网一键开玩 2026-02-04





