css怎样不显示a标签下划线
时间:2021-12-04 来源:互联网
今天PHP爱好者为您带来css中,可以利用“text-decoration”属性使a标签不显示下划线,该属性的作用是规定添加到元素的修饰,当该属性的值为“none”时,标签会被显示为没有下划线的标准文本,语法为“a{text-decoration:none;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样不显示a标签下划线
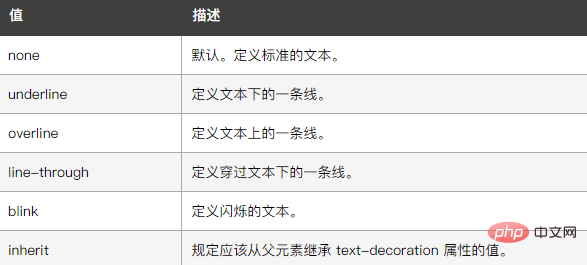
在css中可以利用text-decoration属性来使a标签不显示下划线,text-decoration 属性规定添加到文本的修饰。
其中需要注意的是:

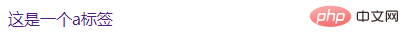
下面我们通过示例来看一下怎样利用text-decoration来使a标签的下划线不显示,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
}
</style>
</head>
<body>
<a href="https://www.php.cn/" target="_blank">这是一个a标签</a>
</body>
</html>
输出结果:

以上就是css怎样不显示a标签下划线的详细内容,更多请关注php爱好者其它相关文章!
-
 picacg哔味官网-最新入口2026 2026-02-04
picacg哔味官网-最新入口2026 2026-02-04 -
 漫蛙2-2026版-漫蛙21.1.8终极版 2026-02-04
漫蛙2-2026版-漫蛙21.1.8终极版 2026-02-04 -
 聊天发根号是什么梗?揭秘网络热词背后的搞笑真相,看完秒懂! 2026-02-04
聊天发根号是什么梗?揭秘网络热词背后的搞笑真相,看完秒懂! 2026-02-04 -
 植物大战僵尸在线中文版畅玩-植物大战僵尸中文官网一键开玩 2026-02-04
植物大战僵尸在线中文版畅玩-植物大战僵尸中文官网一键开玩 2026-02-04 -
 聊天好玩的梗是什么梗 揭秘最新爆笑神梗让你秒变社交达人 2026-02-04
聊天好玩的梗是什么梗 揭秘最新爆笑神梗让你秒变社交达人 2026-02-04 -
 picacg哔咔漫画免费下载-picacg最新安装包一键获取 2026-02-04
picacg哔咔漫画免费下载-picacg最新安装包一键获取 2026-02-04





