css中p标签能设置高度吗
时间:2021-12-04 来源:互联网
今天PHP爱好者为您带来css中能给p标签设置高度,利用height属性即可;height属性的作用就是设置元素的高度,只需要给p标签元素添加“”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css中p标签能设置高度吗
css中p标签能设置高度。
css中p标签可以利用height属性来设置高度,该属性的作用就是设置元素的高度。
下面我们通过示例来看一下怎样设置,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
width:200px;
border:2px solid red;
}
</style>
</head>
<body>
123123123
<p>这是一个p标签。</p>
123123132
</body>
</html>
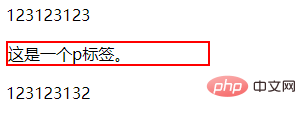
为例方便大家理解,给p标签添加了边框样式,如果没有设置p标签的height样式的话,输出结果如下;

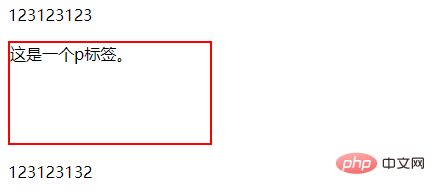
通过上述代码设置height属性之后,输出结果如下:

以上就是css中p标签能设置高度吗的详细内容,更多请关注php爱好者其它相关文章!
-
 虫虫漫画入口-虫虫漫画官网免费在线阅读 2026-02-04
虫虫漫画入口-虫虫漫画官网免费在线阅读 2026-02-04 -

-
 手机百度网盘登录入口-手机app百度网盘网页版登录入口地址 2026-02-04
手机百度网盘登录入口-手机app百度网盘网页版登录入口地址 2026-02-04 -
 剑桥少儿英语官网入口网址-剑桥少儿英语最新网页版入口地址2026 2026-02-04
剑桥少儿英语官网入口网址-剑桥少儿英语最新网页版入口地址2026 2026-02-04 -
 little fox官方网站入口-little fox可直接打开的官网入口地址 2026-02-04
little fox官方网站入口-little fox可直接打开的官网入口地址 2026-02-04 -
 uc浏览器网页版入口官网-uc浏览器免登录无拦截阅读模式网页版入口 2026-02-04
uc浏览器网页版入口官网-uc浏览器免登录无拦截阅读模式网页版入口 2026-02-04





