css怎么设置单元格的高度宽度自适应
时间:2021-12-06 来源:互联网
今天PHP爱好者为您带来设置单元格的高度宽度自适应的方法:1、给单元格元素添加“width:宽度数值%;”样式,使单元格元素的宽度自适应;2、给元素添加“”样式,使单元格元素的高度自适应即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么设置单元格的高度宽度自适应
在css中由于height是不固定的,所以不能直接使用height值。因此转换思路使用width值来实现正方形的height赋值。所以理论上只要能够将宽度属性应用在高度属性的方法都可以。
所以我们可以用到vw单位,1 个 vw 相当于页面宽度的 1%,比如页面宽度是 1000px,那么 1vw就是 10px。
具体事例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.shiying{
width: 30%;
}
</style>
<table class="shiying" border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
</html>
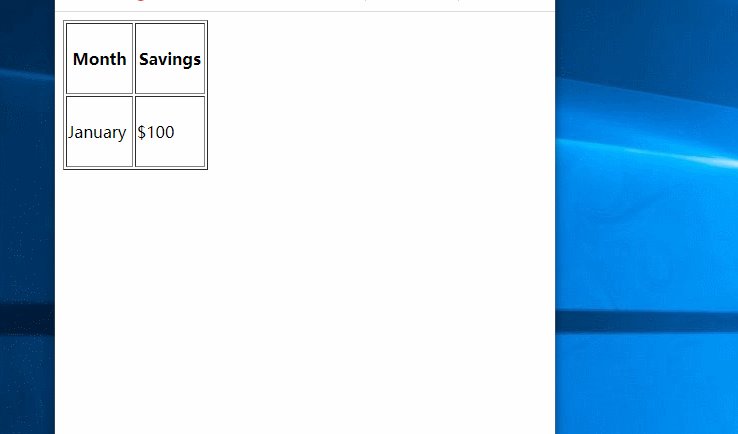
输出结果:

以上就是css怎么设置单元格的高度宽度自适应的详细内容,更多请关注php爱好者其它相关文章!
-
 picacg哔咔官网最新版-picacg哔咔官网2.2 2026-02-04
picacg哔咔官网最新版-picacg哔咔官网2.2 2026-02-04 -
 聊天中用的梗是什么梗?揭秘网络热梗来源,让你秒变社交达人! 2026-02-04
聊天中用的梗是什么梗?揭秘网络热梗来源,让你秒变社交达人! 2026-02-04 -
 支付宝集五福攻略-2026集福啦活动攻略 2026-02-04
支付宝集五福攻略-2026集福啦活动攻略 2026-02-04 -
 五福什么时候开奖-支付宝2026五福开奖时间 2026-02-04
五福什么时候开奖-支付宝2026五福开奖时间 2026-02-04 -
 支付宝扫福字图片-扫福字图片大全 2026-02-04
支付宝扫福字图片-扫福字图片大全 2026-02-04 -
 哔咔哔咔漫画-PicACG官网安卓漫画免费下拉阅读 2026-02-04
哔咔哔咔漫画-PicACG官网安卓漫画免费下拉阅读 2026-02-04





