css表格框颜色怎样设置
时间:2021-12-04 来源:互联网
今天PHP爱好者为您带来在css中,可以利用“border-color”属性来设置表格框的颜色,该属性主要用于给元素设置边框颜色,只需要给表格元素添加“border-color:颜色值;”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css表格框颜色怎样设置
在css中,可以使用border-color属性来设置table表格的边框颜色。
border-color 属性设置四条边框的颜色。此属性可设置 1 到 4 种颜色。
border-color 属性是一个简写属性,可设置一个元素的所有边框中可见部分的颜色,或者为 4 个边分别设置不同的颜色。
下面举例讲解css如何设置table的边框颜色,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.biaoge{
border-color:red;
}
</style>
<table border="2" class="biaoge">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
</html>
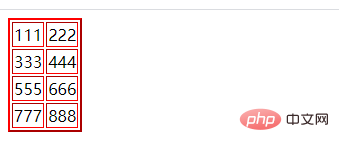
输出结果:

以上就是css表格框颜色怎样设置的详细内容,更多请关注php爱好者其它相关文章!
-
 虫虫漫画入口-虫虫漫画官网免费在线阅读 2026-02-04
虫虫漫画入口-虫虫漫画官网免费在线阅读 2026-02-04 -

-
 手机百度网盘登录入口-手机app百度网盘网页版登录入口地址 2026-02-04
手机百度网盘登录入口-手机app百度网盘网页版登录入口地址 2026-02-04 -
 剑桥少儿英语官网入口网址-剑桥少儿英语最新网页版入口地址2026 2026-02-04
剑桥少儿英语官网入口网址-剑桥少儿英语最新网页版入口地址2026 2026-02-04 -
 little fox官方网站入口-little fox可直接打开的官网入口地址 2026-02-04
little fox官方网站入口-little fox可直接打开的官网入口地址 2026-02-04 -
 uc浏览器网页版入口官网-uc浏览器免登录无拦截阅读模式网页版入口 2026-02-04
uc浏览器网页版入口官网-uc浏览器免登录无拦截阅读模式网页版入口 2026-02-04





