css怎样让图片居左上角显示
时间:2021-12-16 来源:互联网
今天PHP爱好者为您带来方法:1、利用“元素{background-image:url(图片元素);}”语句将图片设置为元素的背景图片;2、利用“元素{background-position:left top;}”语句来定位背景图片,让背景图片居右上角显示即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样让图片居左上角显示
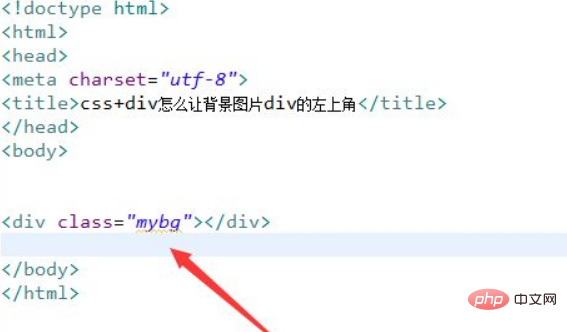
1、新建一个html文件,命名为test.html,用于讲解css+p怎么让背景图片p的左上角。使用p创建一个模块,用于测试。给p标签添加一个class属性,设置为mybg。

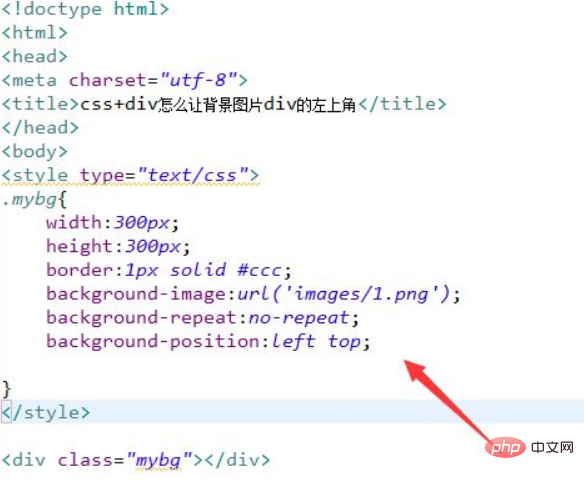
2、在css标签内,通过class设置p的样式,定义它的宽度300px,高度为300px,边框为1px。再通过background-image属性设置背景图片为1.png,通过background-repeat设置背景图片不平铺,并将background-position属性设置为“left top”,控制背景图片在左上角。

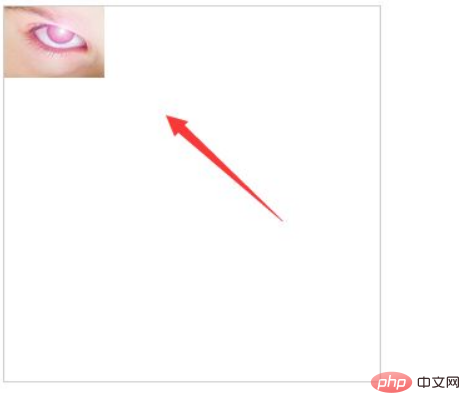
在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用p创建一个模块,给p标签添加一个class属性。
2、在css标签内,通过class设置p的样式,定义它的宽度300px,高度为300px,边框为1px。
3、在css标签内,再通过background-image属性设置背景图片为1.png,通过background-repeat设置背景图片不平铺,并将background-position属性设置为“left top”,控制背景图片在左上角。
以上就是css怎样让图片居左上角显示的详细内容,更多请关注php爱好者其它相关文章!
-
 onedrive网页版登录入口-onedrive网页版官网登录 2026-02-03
onedrive网页版登录入口-onedrive网页版官网登录 2026-02-03 -
 林州梗是什么梗揭秘河南方言爆笑梗的由来和用法 2026-02-03
林州梗是什么梗揭秘河南方言爆笑梗的由来和用法 2026-02-03 -
 纯纯写作网页版官方入口-纯纯写作网页版官网高速登录指南 2026-02-03
纯纯写作网页版官方入口-纯纯写作网页版官网高速登录指南 2026-02-03 -
 虫虫漫画-免费在线观看漫画入口-虫虫漫画网页版-畅读免费入口 2026-02-03
虫虫漫画-免费在线观看漫画入口-虫虫漫画网页版-畅读免费入口 2026-02-03 -
 临高启明的梗是什么梗揭秘穿越神作背后的网络爆笑梗 2026-02-03
临高启明的梗是什么梗揭秘穿越神作背后的网络爆笑梗 2026-02-03 -
 包子漫画app下载安装最新版本-包子漫画官方正版下载地址安卓入口 2026-02-03
包子漫画app下载安装最新版本-包子漫画官方正版下载地址安卓入口 2026-02-03





