css怎样取消图片的自动填充
时间:2021-12-16 来源:互联网
今天PHP爱好者为您带来在css中,可以利用“background-repeat”属性取消图片的自动填充,语法为“图片元素{background-repeat:no-repeat;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样取消图片的自动填充
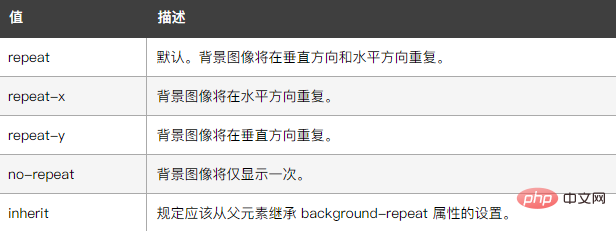
我们可以通过“background-repeat”属性取消图片的自动填充,该属性用于设置是否及如何重复背景图像。默认地,背景图像在水平和垂直方向上重复。
当该属性的值为no-repeat时,表示图片不会自动填充。

示例如下:
<html>
<head>
<style type="text/css">
body{
background-image:
url(/i/eg_bg_03.gif);
}
</style>
</head>
<body>
</body>
</html>
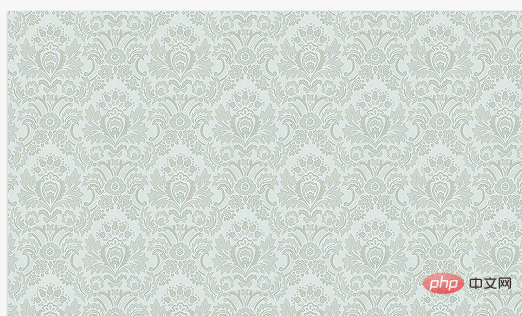
输出结果:

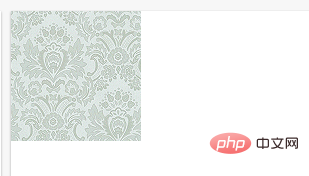
当添加background-repeat:no-repeat;样式时,输出结果:

以上就是css怎样取消图片的自动填充的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 onedrive网页版登录入口-onedrive网页版官网登录 2026-02-03
onedrive网页版登录入口-onedrive网页版官网登录 2026-02-03 -
 林州梗是什么梗揭秘河南方言爆笑梗的由来和用法 2026-02-03
林州梗是什么梗揭秘河南方言爆笑梗的由来和用法 2026-02-03 -
 纯纯写作网页版官方入口-纯纯写作网页版官网高速登录指南 2026-02-03
纯纯写作网页版官方入口-纯纯写作网页版官网高速登录指南 2026-02-03 -
 虫虫漫画-免费在线观看漫画入口-虫虫漫画网页版-畅读免费入口 2026-02-03
虫虫漫画-免费在线观看漫画入口-虫虫漫画网页版-畅读免费入口 2026-02-03 -
 临高启明的梗是什么梗揭秘穿越神作背后的网络爆笑梗 2026-02-03
临高启明的梗是什么梗揭秘穿越神作背后的网络爆笑梗 2026-02-03 -
 包子漫画app下载安装最新版本-包子漫画官方正版下载地址安卓入口 2026-02-03
包子漫画app下载安装最新版本-包子漫画官方正版下载地址安卓入口 2026-02-03
最近更新





