CSS里怎么做图片点击有框的效果
时间:2021-12-16 来源:互联网
今天PHP爱好者为您带来在css中,可以利用“:active”选择器和border属性来实现图片点击有框的效果,语法为“图片元素:active{border:边框大小 solid 边框颜色;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS里怎么做图片点击有框的效果
在css中可以利用:active选择器和border属性来实现点击有框的效果,:active 选择器用于选择活动链接。在一个链接上点击时,它就会成为活动的(激活的)。border属性用于设置元素的边框样式。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
p{
width:388px;
}
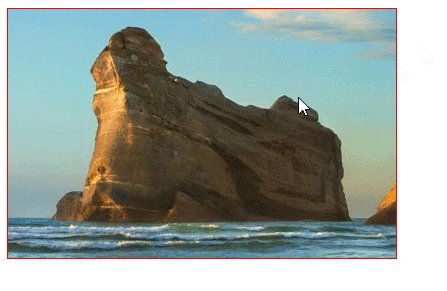
p:active{
border:1px solid red;
}
</style>
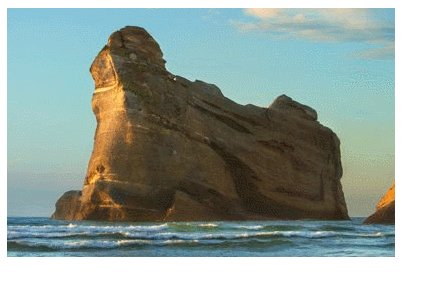
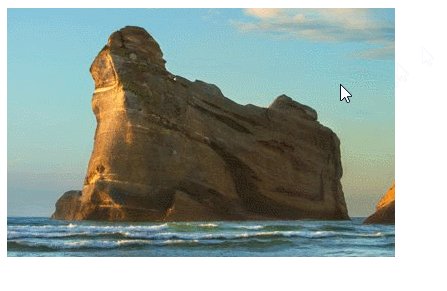
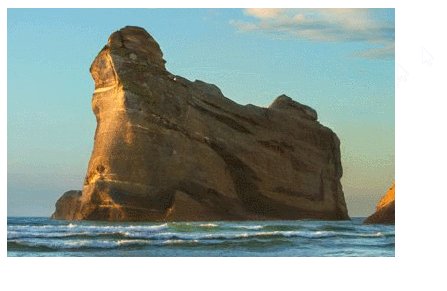
<p><img src="1118.02.png"/></p>
</body>
</html>
输出结果:

以上就是CSS里怎么做图片点击有框的效果的详细内容,更多请关注php爱好者其它相关文章!
-
 百度识图官方网页版入口-百度图片搜索在线识别直达 2026-02-03
百度识图官方网页版入口-百度图片搜索在线识别直达 2026-02-03 -
 林檎是什么梗?揭秘网络热词背后的趣味含义,快速了解流行文化新趋势! 2026-02-03
林檎是什么梗?揭秘网络热词背后的趣味含义,快速了解流行文化新趋势! 2026-02-03 -
 哔咔漫画官方下载最新版本-咔哔漫画APP安装入口 2026-02-03
哔咔漫画官方下载最新版本-咔哔漫画APP安装入口 2026-02-03 -
 夸克AI搜索网页版官方直达入口-夸克AI搜索主页一键进入官网 2026-02-03
夸克AI搜索网页版官方直达入口-夸克AI搜索主页一键进入官网 2026-02-03 -
 icloud登录入口网页版-icloud官网登录网页版 2026-02-03
icloud登录入口网页版-icloud官网登录网页版 2026-02-03 -
 林夕儿是什么梗?揭秘网络热梗背后的爆笑故事和流行原因 2026-02-03
林夕儿是什么梗?揭秘网络热梗背后的爆笑故事和流行原因 2026-02-03





