css怎样排除第一个元素给其他元素设置样式
时间:2021-12-17 来源:互联网
今天PHP爱好者为您带来css怎样排除第一个元素给其他元素设置样式,可以利用“:first-child”和“:not”选择器选中除了第一个元素的其他元素,并且设置其他元素的样式,语法为“元素:not(:first-child){css样式代码;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样排除第一个元素给其他元素设置样式
在css中可以利用“:first-child”选择器和“:not”选择器来设置除了第一个元素其他元素的样式。
:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。
:not(selector) 选择器匹配非指定元素/选择器的每个元素。
下面我们通过示例来看一下,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
tr:not(:first-child){
background-color:red;
}
</style>
<table border="1" class="tab">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
</html>
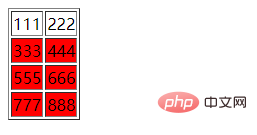
输出结果:

以上就是css怎样排除第一个元素给其他元素设置样式的详细内容,更多请关注php爱好者其它相关文章!
-
 onedrive网页版登录入口-onedrive网页版官网登录 2026-02-03
onedrive网页版登录入口-onedrive网页版官网登录 2026-02-03 -
 林州梗是什么梗揭秘河南方言爆笑梗的由来和用法 2026-02-03
林州梗是什么梗揭秘河南方言爆笑梗的由来和用法 2026-02-03 -
 纯纯写作网页版官方入口-纯纯写作网页版官网高速登录指南 2026-02-03
纯纯写作网页版官方入口-纯纯写作网页版官网高速登录指南 2026-02-03 -
 虫虫漫画-免费在线观看漫画入口-虫虫漫画网页版-畅读免费入口 2026-02-03
虫虫漫画-免费在线观看漫画入口-虫虫漫画网页版-畅读免费入口 2026-02-03 -
 临高启明的梗是什么梗揭秘穿越神作背后的网络爆笑梗 2026-02-03
临高启明的梗是什么梗揭秘穿越神作背后的网络爆笑梗 2026-02-03 -
 包子漫画app下载安装最新版本-包子漫画官方正版下载地址安卓入口 2026-02-03
包子漫画app下载安装最新版本-包子漫画官方正版下载地址安卓入口 2026-02-03





