css怎样点击div去掉阴影
时间:2021-12-17 来源:互联网
今天PHP爱好者给大家带来css怎样点击div去掉阴影,可以利用“:active”选择器和“box-shadow”属性来实现点击p去掉阴影效果,只需要给p元素添加“p:active{box-shadow:0 0;}”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样点击p去掉阴影
在css中可以利用:active选择器和box-shadow属性来实现点击p去掉阴影的效果,:active 选择器用于选择活动链接。在一个链接上点击时,它就会成为活动的(激活的)。box-shadow属性用于设置p的阴影。
示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
p{
width:300px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
p:active{
box-shadow: 0 0 ;
}
</style>
</head>
<body>
<p></p>
</body>
</html>
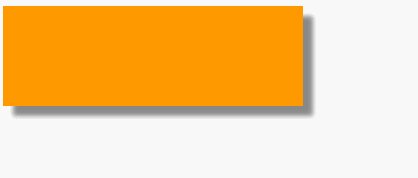
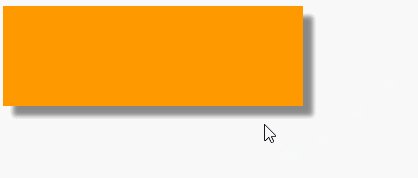
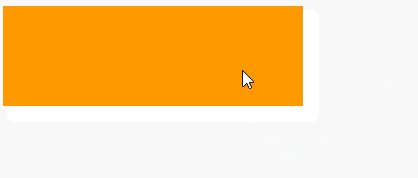
输出结果:

以上就是css怎样点击p去掉阴影的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 漫蛙APP下载安装最新版本-漫蛙官方入口及安全下载地址指南 2026-02-03
漫蛙APP下载安装最新版本-漫蛙官方入口及安全下载地址指南 2026-02-03 -
 Comfyui官网正版下载-一键直达Comfyui及Comyui官网登录入口 2026-02-03
Comfyui官网正版下载-一键直达Comfyui及Comyui官网登录入口 2026-02-03 -
 知乎官网网页版入口-知乎网页版直达链接 2026-02-03
知乎官网网页版入口-知乎网页版直达链接 2026-02-03 -
 番茄免费小说畅读-番茄海量小说资源免费入口 2026-02-03
番茄免费小说畅读-番茄海量小说资源免费入口 2026-02-03 -
 琳琳是什么梗?揭秘网络热词琳琳的爆火原因和趣味用法,一看就懂! 2026-02-03
琳琳是什么梗?揭秘网络热词琳琳的爆火原因和趣味用法,一看就懂! 2026-02-03 -
 CET4成绩官方查询直达入口-CET4成绩多端同步核验入口 2026-02-03
CET4成绩官方查询直达入口-CET4成绩多端同步核验入口 2026-02-03
最近更新





