css如何让div悬浮于另一个div上
时间:2021-11-23 来源:互联网
今天PHP爱好者为您带来让div悬浮于另一个div上的方法:1、给两个div元素添加“position:absolute”绝对定位样式;2、给其中一个div元素添加“{top:距离页面顶部距离;left:距离页面左侧距离;}”样式使其浮动在另一个div元素上即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css让p悬浮于另一个p上的方法
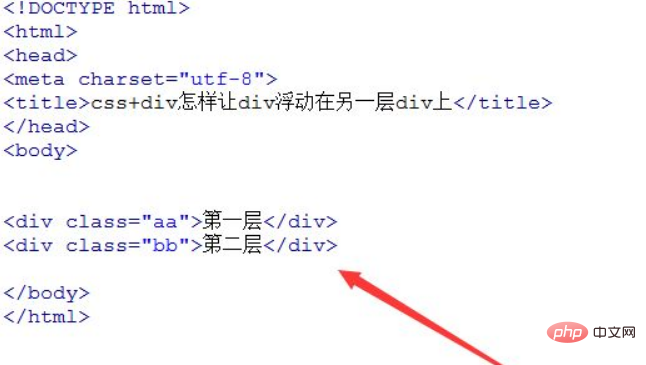
1、新建一个html文件,命名为test.html,用于讲解css+p怎样让p浮动在另一层p上。在test.html文件内,创建两个p,分别为“第一层”和“第二层”。给两个p设置class属性,分别为“aa” 和“bb”,主要用于下面对两个p进行css样式设置。

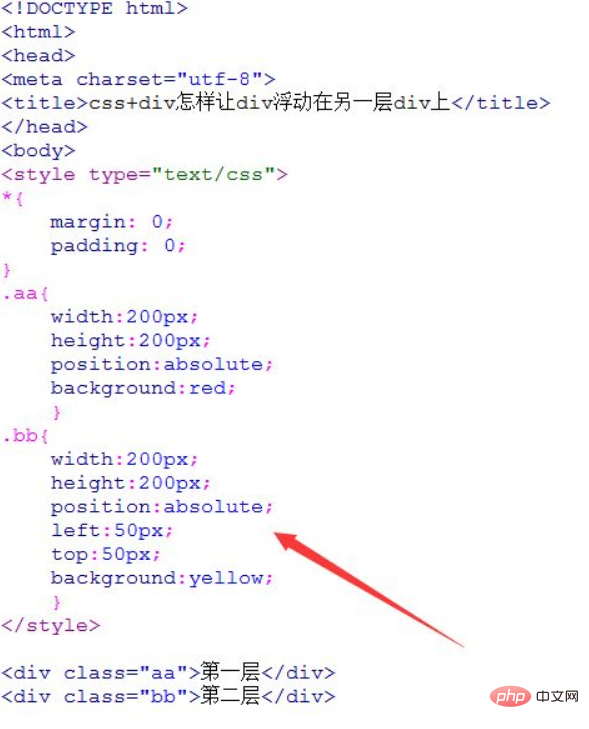
2、在test.html文件的css标签内,使用css初始化页面所有元素的内外边距,设置为0。在css标签内,设置类名为aa的p的样式。设置其宽度为200px,高度为200px,位置属性为绝对定位,背景颜色为红色。
在css标签内,设置类名为bb的p的样式。设置其宽度为200px,高度为200px,位置属性为绝对定位,距离页面左边缘为50px,距离页面上边缘50px,背景颜色为黄色。

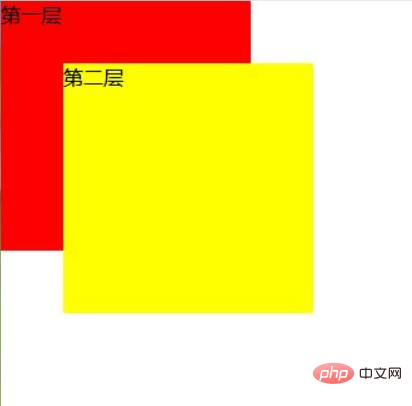
3、在浏览器打开test.html页面,查看让p浮动在另一层p上的效果。

以上就是css如何让p悬浮于另一个p上的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 差差漫画-登录免费全本阅读 2026-02-03
差差漫画-登录免费全本阅读 2026-02-03 -
 林徽因的窗子是什么梗?揭秘民国才女笔下的诗意与爱情密码 2026-02-03
林徽因的窗子是什么梗?揭秘民国才女笔下的诗意与爱情密码 2026-02-03 -
 差差漫画-免费极速登录 2026-02-03
差差漫画-免费极速登录 2026-02-03 -
 腾讯视频网页版快捷登录-腾讯视频网页版一键登录 2026-02-03
腾讯视频网页版快捷登录-腾讯视频网页版一键登录 2026-02-03 -
 林俊杰查房梗揭秘 他为何被网友疯狂刷屏求查房 2026-02-03
林俊杰查房梗揭秘 他为何被网友疯狂刷屏求查房 2026-02-03 -
 Wallpaper官网入口查询-wallhaven官网入口与高清壁纸下载 2026-02-03
Wallpaper官网入口查询-wallhaven官网入口与高清壁纸下载 2026-02-03
最近更新





