jquery怎么替换文本中的内容
时间:2021-11-23 来源:互联网
今天PHP爱好者为您带来在jquery中,可以利用html()方法来替换文本中的内容,该方法的作用就是返回或设置被选元素的内容,语法“$(selector).html(content)”。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用html()方法来替换文本中的内容。
html() 方法返回或设置被选元素的内容 (inner HTML)。如果该方法未设置参数,则返回被选元素的当前内容。
而当使用该方法设置一个值时,它会覆盖所有匹配元素的内容。
语法
$(selector).html(content)
content:可选。规定被选元素的新内容。该参数可包含 HTML 标签。
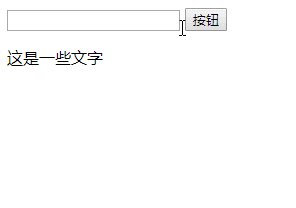
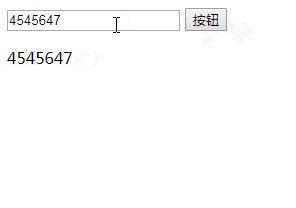
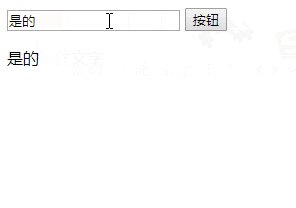
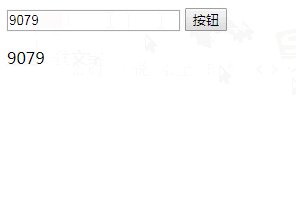
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>
</head>
<style>
#btnTex{width:0px; margin: 0px;}
</style>
<body>
<input id="text" type="text" />
<input id="btn" type="button" value="按钮" />
<p id="p">这是一些文字</p>
<script type="text/javascript" charset="utf-">
$(function(){
var text = $('#text');
var btn = $('#btn');
var p = $('#p');
btn.click(function(){
p.html(text.val());
})
})
</script>
</body>
</html>

相关教程以上就是jquery怎么替换文本中的内容的详细内容,更多请关注php爱好者其它相关文章!
-
 哔咔漫画官方下载最新版本-咔哔漫画APP安装入口 2026-02-03
哔咔漫画官方下载最新版本-咔哔漫画APP安装入口 2026-02-03 -
 夸克AI搜索网页版官方直达入口-夸克AI搜索主页一键进入官网 2026-02-03
夸克AI搜索网页版官方直达入口-夸克AI搜索主页一键进入官网 2026-02-03 -
 icloud登录入口网页版-icloud官网登录网页版 2026-02-03
icloud登录入口网页版-icloud官网登录网页版 2026-02-03 -
 林夕儿是什么梗?揭秘网络热梗背后的爆笑故事和流行原因 2026-02-03
林夕儿是什么梗?揭秘网络热梗背后的爆笑故事和流行原因 2026-02-03 -
 抖音充值官方直充入口-抖音钻石1:10比例充值通道 2026-02-03
抖音充值官方直充入口-抖音钻石1:10比例充值通道 2026-02-03 -
 纯纯写作app官网下载最新版本-纯纯写作app官网下载安装包 2026-02-03
纯纯写作app官网下载最新版本-纯纯写作app官网下载安装包 2026-02-03





