jquery怎么在div内增加元素
时间:2021-11-24 来源:互联网
今天PHP爱好者为您带来方法:1、使用append(),可向div元素内部的“末尾处”插入元素,语法“$("div").append(元素)”;2、使用prepend(),可向div元素内部的“开始处”插入元素,语法“$("div").prepend(元素)”。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery在p内增加元素
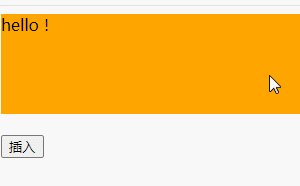
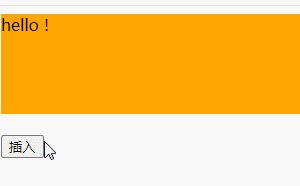
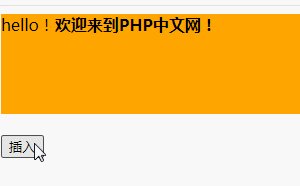
1、使用append()方法
在 jQuery 中,我们可以使用 append( ) 方法向所选元素内部的“末尾处”插入内容。
语法:
$(A).append(B)
表示往 A 内部的末尾处插入 B。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p{
background-color:orange;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
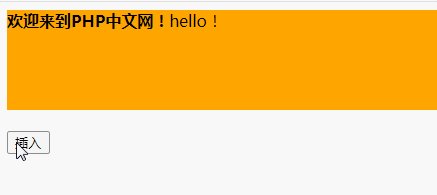
$("#btn").click(function () {
var $strong = "<strong>欢迎来到PHP中文网!</strong>";
$("p").append($strong);
})
})
</script>
</head>
<body>
<p>hello!</p><br />
<input id="btn" type="button" value="插入"/>
</body>
</html>

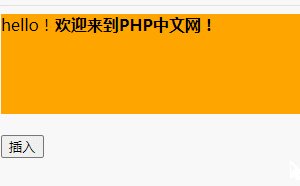
2、使用prepend()方法
在 jQuery 中,我们可以使用 prepend( ) 方法向所选元素内部的“开始处”插入内容。
语法:
$(A).prepend(B)
表示往 A 内部的开始处插入 B。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p{
background-color:orange;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
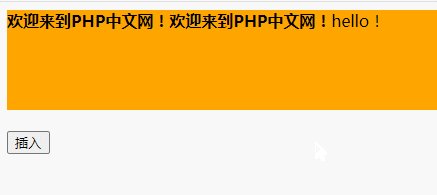
$("#btn").click(function () {
var $strong = "<strong>欢迎来到PHP中文网!</strong>";
$("p").prepend($strong);
})
})
</script>
</head>
<body>
<p>hello!</p><br />
<input id="btn" type="button" value="插入"/>
</body>
</html>

相关视频教程以上就是jquery怎么在p内增加元素的详细内容,更多请关注php爱好者其它相关文章!
-
 百度识图官方网页版入口-百度图片搜索在线识别直达 2026-02-03
百度识图官方网页版入口-百度图片搜索在线识别直达 2026-02-03 -
 林檎是什么梗?揭秘网络热词背后的趣味含义,快速了解流行文化新趋势! 2026-02-03
林檎是什么梗?揭秘网络热词背后的趣味含义,快速了解流行文化新趋势! 2026-02-03 -
 哔咔漫画官方下载最新版本-咔哔漫画APP安装入口 2026-02-03
哔咔漫画官方下载最新版本-咔哔漫画APP安装入口 2026-02-03 -
 夸克AI搜索网页版官方直达入口-夸克AI搜索主页一键进入官网 2026-02-03
夸克AI搜索网页版官方直达入口-夸克AI搜索主页一键进入官网 2026-02-03 -
 icloud登录入口网页版-icloud官网登录网页版 2026-02-03
icloud登录入口网页版-icloud官网登录网页版 2026-02-03 -
 林夕儿是什么梗?揭秘网络热梗背后的爆笑故事和流行原因 2026-02-03
林夕儿是什么梗?揭秘网络热梗背后的爆笑故事和流行原因 2026-02-03





