jquery的gt是什么
时间:2021-11-23 来源:互联网
今天PHP爱好者为您带来jquery中的gt是一个过滤选择器,用于获取所有大于给定索引(index)值的元素,语法“$(":gt(index)")”;该选择器常用会与其他选择器一起使用,选取指定组合中特定序号之后的元素。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
“gt”是jquery中的一个过滤选择器,全称“:gt()”。
:gt() 选择器获取所有大于给定索引(index)值的元素,索引号从0开始。
语法:
$(":gt(index)")
index 必需。规定要选择的元素。会选取 index 值大于指定数字的元素。
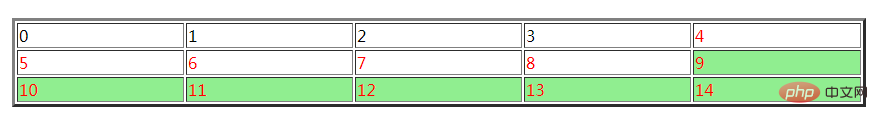
:gt() 选择器最常见的用法:与其他选择器一起使用,选取指定组合中特定序号之后的元素(如上面的实例)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.10.2.min.js"></script>
</head>
<body>
<table style="width:100%" border="3">
<tr>
<td>0</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
</table>
<script>
$("td:gt(8)").css(
"backgroundColor", "lightgreen");
$("td:gt(3)").css(
"color", "red");
</script>
</body>
</html>

相关视频教程以上就是jquery的gt是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 百度识图官方网页版入口-百度图片搜索在线识别直达 2026-02-03
百度识图官方网页版入口-百度图片搜索在线识别直达 2026-02-03 -
 林檎是什么梗?揭秘网络热词背后的趣味含义,快速了解流行文化新趋势! 2026-02-03
林檎是什么梗?揭秘网络热词背后的趣味含义,快速了解流行文化新趋势! 2026-02-03 -
 哔咔漫画官方下载最新版本-咔哔漫画APP安装入口 2026-02-03
哔咔漫画官方下载最新版本-咔哔漫画APP安装入口 2026-02-03 -
 夸克AI搜索网页版官方直达入口-夸克AI搜索主页一键进入官网 2026-02-03
夸克AI搜索网页版官方直达入口-夸克AI搜索主页一键进入官网 2026-02-03 -
 icloud登录入口网页版-icloud官网登录网页版 2026-02-03
icloud登录入口网页版-icloud官网登录网页版 2026-02-03 -
 林夕儿是什么梗?揭秘网络热梗背后的爆笑故事和流行原因 2026-02-03
林夕儿是什么梗?揭秘网络热梗背后的爆笑故事和流行原因 2026-02-03





