jquery怎样增加一行tr
时间:2021-11-29 来源:互联网
今天PHP爱好者为您带来在jquery中,可以使用append()方法增加一行tr,该方法的作用是在指定元素对象末尾添加新的元素,语法为“表格对象.append(<tr>...</tr>)”。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery增加一行<tr>的方法
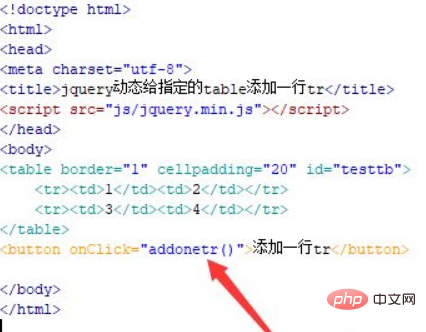
1、新建一个html文件,命名为test.html,用于讲解jquery动态给指定的table添加一行tr。在test.html文件内,使用table标签,tr标签,td标签创建一个两行两列的表格,下面将给该table动态添加一行。
在test.html文件内,设置table标签的id为testtd,主要用于下面通过该id获得table对象。在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加一行tr”。在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addonetr()函数。

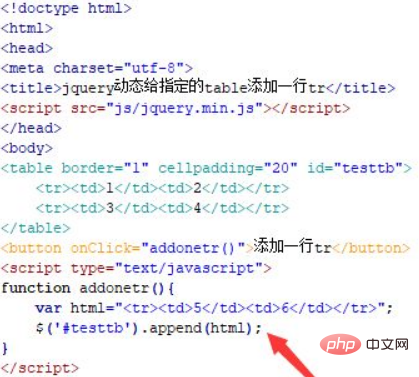
2、在js标签中,创建addonetr()函数,在函数内,定义一个变量html,用于保存需要增加的表格行。通过id(testtb)获得表格对象,使用append()方法给表格增加一行。

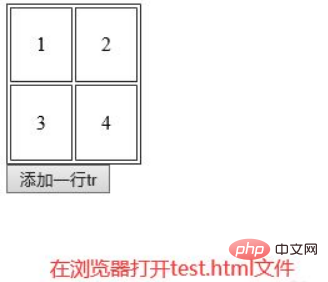
在浏览器打开test.html文件,点击按钮,查看实现的效果。

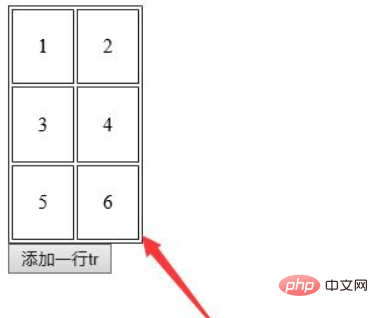
点击按钮之后:

append()方法在指定对象元素末尾添加新的元素。
以上就是jquery怎样增加一行tr的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 差差差漫画-全本免费在线阅读app下载-差差差漫画破解版v2.5.7免登录直装 2026-02-03
差差差漫画-全本免费在线阅读app下载-差差差漫画破解版v2.5.7免登录直装 2026-02-03 -
 猎火梗是什么梗指网络上突然爆火的猎奇内容,通常以夸张手法引发热议,迅速成为流行话题。 2026-02-03
猎火梗是什么梗指网络上突然爆火的猎奇内容,通常以夸张手法引发热议,迅速成为流行话题。 2026-02-03 -
 差差漫画-账号登录页面 2026-02-03
差差漫画-账号登录页面 2026-02-03 -
 差差漫画-韩漫官方登录入口 2026-02-03
差差漫画-韩漫官方登录入口 2026-02-03 -
 猎奇梗是什么梗揭秘网络最火奇葩梗的由来和玩法 2026-02-03
猎奇梗是什么梗揭秘网络最火奇葩梗的由来和玩法 2026-02-03 -
 picacg是哪个国家开发的 2026-02-03
picacg是哪个国家开发的 2026-02-03
最近更新





