javascript怎么实现选中删除
时间:2021-11-30 来源:互联网
今天PHP爱好者为您带来javascript实现选中删除的方法:1、使用js函数获取到所有的checkbox复选框;2、通过checked属性来得到复选框是否处于选中状态;3、通过parentNode属性来获得父节点;4、使用removeChild方法来删除即可。希望对大家有所帮助。

本文操作环境:windows7系统、javascript1.8.5版、DELL G3电脑
javascript怎么实现选中删除?
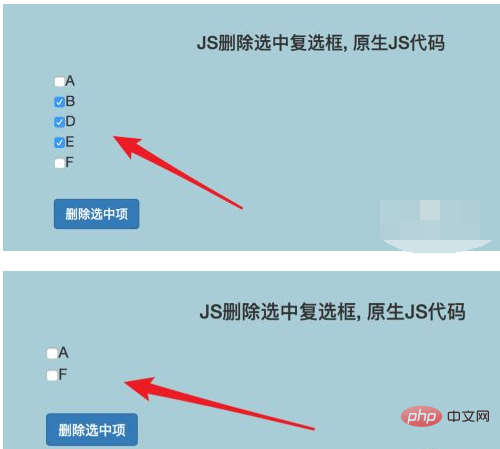
JS删除选中复选框, 原生JS代码
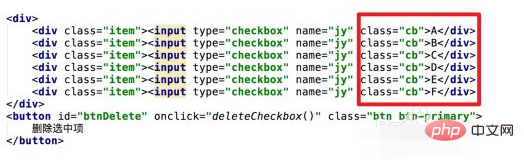
html代码如图,要注意的地方是checkbox里有一个class样式名。

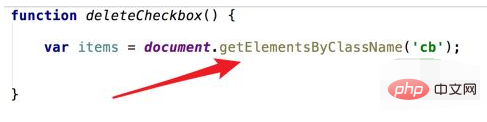
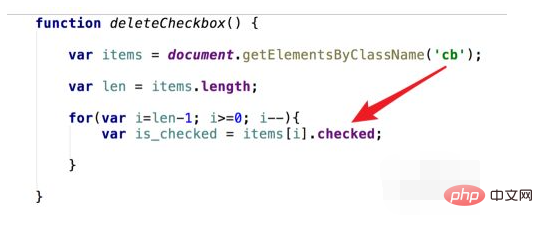
删除按钮的事件代码,我们先使用js的函数document.getElementsByClassName来通过样式名来获取到所有的checkbox复选框。

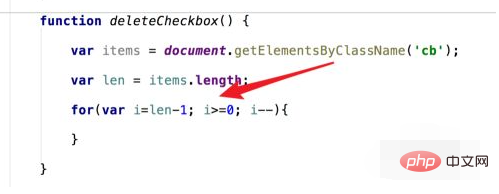
获取到的复选框是一个数组,我们得到数组的长度,然后用for循环来处理,要注意的是需要从后往前来循环,不然在同时删除多个的时候会有问题的。

通过checked属性来得到复选框是否处于选中状态。

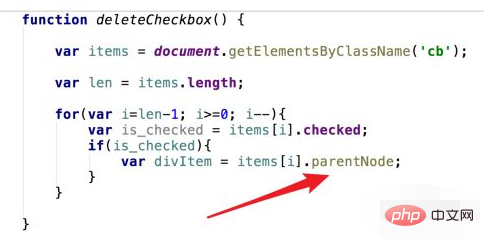
从选中的复选框里,通过parentNode属性来获得它的父节点,即对应的p元素。

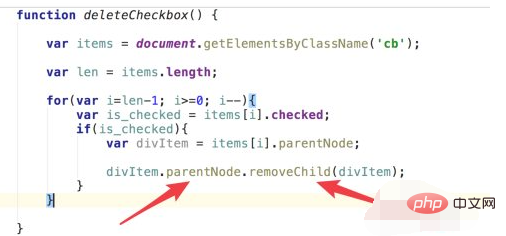
再通过p的parentNode,获取到最上一层的父节点,这时就可以使用removeChild方法来删除子节点了,传入的参数就是对应的p节点。

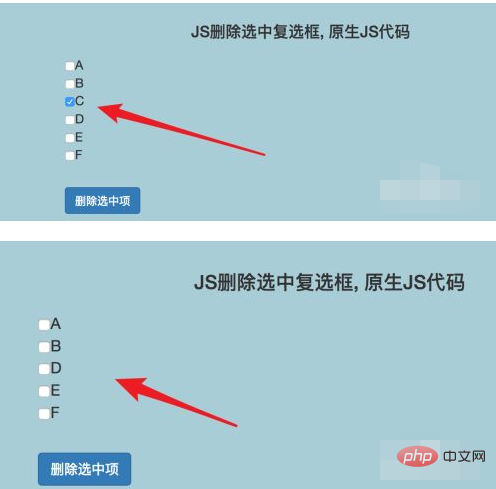
运行页面,选中一个复选框,点击删除按钮,可以看到成功删除了选中的这个了。

选中多个复选框,再点击删除,同样可以删除多个。

以上就是javascript怎么实现选中删除的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 钢铁雄心4控制台代码大全-钢铁雄心4装备资源国家宣战建造控制台代码汇总 2026-02-03
钢铁雄心4控制台代码大全-钢铁雄心4装备资源国家宣战建造控制台代码汇总 2026-02-03 -
 钢铁雄心4怎么解锁喷火支援连-钢铁雄心4喷火支援连解锁攻略 2026-02-03
钢铁雄心4怎么解锁喷火支援连-钢铁雄心4喷火支援连解锁攻略 2026-02-03 -
 红警2尤里的复仇快捷键汇总-红警2尤里的复仇2026最新快捷键(40条) 2026-02-03
红警2尤里的复仇快捷键汇总-红警2尤里的复仇2026最新快捷键(40条) 2026-02-03 -
 红警2快捷键及技巧-红色警戒2快捷键技巧大全 2026-02-03
红警2快捷键及技巧-红色警戒2快捷键技巧大全 2026-02-03 -
 红警秘籍秘籍大全代码-超全的红警秘籍常识作弊码大全 2026-02-03
红警秘籍秘籍大全代码-超全的红警秘籍常识作弊码大全 2026-02-03 -
 红色警戒秘籍都有什么-秘籍大全 2026-02-03
红色警戒秘籍都有什么-秘籍大全 2026-02-03
最近更新





