jquery怎么判断当前元素是第几个元素
时间:2021-11-29 来源:互联网
今天PHP爱好者为您带来在jquery中,可以利用index()方法来判断当前元素是第几个元素,该方法可以返回指定元素相对于其他指定元素的索引位置;语法“$(selector).index()”。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用index()方法来判断当前元素是第几个元素。
index() 方法返回指定元素相对于其他指定元素的 index 位置。注意index序列号是从0开始的。
语法:
$(selector).index()
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
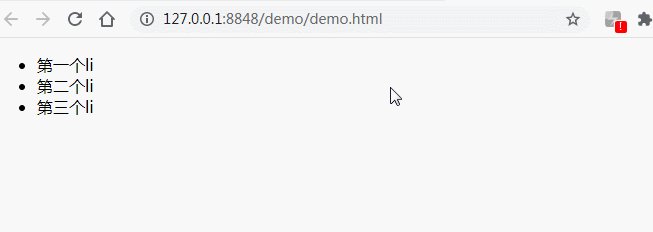
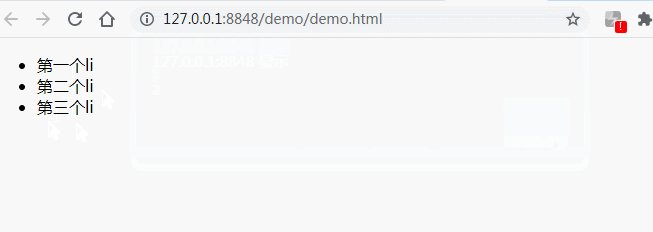
<ul>
<li>第一个li</li>
<li>第二个li</li>
<li>第三个li</li>
</ul>
<script type="text/javascript">
$(document).ready(function(){
$("li").click(function(){
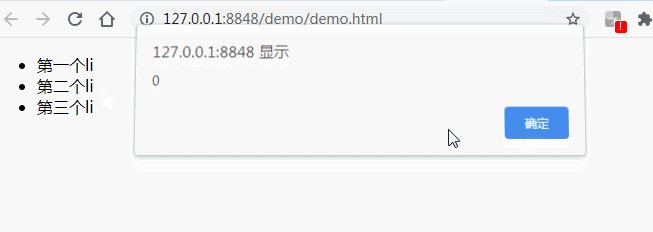
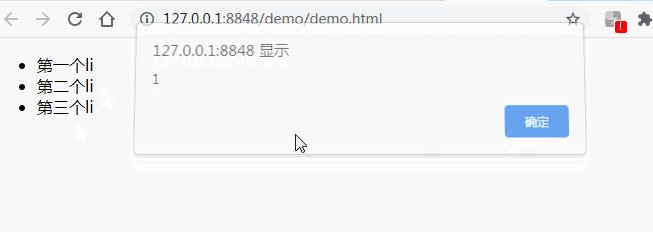
alert($(this).index());
});
});
</script>
</body>
</html>
上面的jQuery代码,因为索引序列号是从0开始的,如果点击的第一个会提示”0″,如果是第二个li标签会提示”1″。

相关教程以上就是jquery怎么判断当前元素是第几个元素的详细内容,更多请关注php爱好者其它相关文章!
-
 差差差漫画-全本免费在线阅读app下载-差差差漫画破解版v2.5.7免登录直装 2026-02-03
差差差漫画-全本免费在线阅读app下载-差差差漫画破解版v2.5.7免登录直装 2026-02-03 -
 猎火梗是什么梗指网络上突然爆火的猎奇内容,通常以夸张手法引发热议,迅速成为流行话题。 2026-02-03
猎火梗是什么梗指网络上突然爆火的猎奇内容,通常以夸张手法引发热议,迅速成为流行话题。 2026-02-03 -
 差差漫画-账号登录页面 2026-02-03
差差漫画-账号登录页面 2026-02-03 -
 差差漫画-韩漫官方登录入口 2026-02-03
差差漫画-韩漫官方登录入口 2026-02-03 -
 猎奇梗是什么梗揭秘网络最火奇葩梗的由来和玩法 2026-02-03
猎奇梗是什么梗揭秘网络最火奇葩梗的由来和玩法 2026-02-03 -
 picacg是哪个国家开发的 2026-02-03
picacg是哪个国家开发的 2026-02-03





