css如何设置鼠标放上图片出现文字
时间:2021-11-30 来源:互联网
今天PHP爱好者为您带来css设置鼠标放上图片出现文字的方法:1、给文字元素添加“display:none;”样式使其隐藏;2、使用“父元素:hover 文字元素{display:block;}”语句实现鼠标放在图片上显示文字的效果。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置鼠标放上图片出现文字的方法
1、使用<p>和<span>定义将在图片上要出现的文字,可以通过 <p> 和 <span> 将 HTML 元素组合起来。
代码如下:
<p>
<span>这是要在图片上出现的文字</span>
</p>
2、给p元素添加背景图片,并且设置大小;给文本元素span添加“display:none;”样式使其不显示,代码如下:
background-image:url(图片名称);
width:250px;
background-position:center;
display:none;
text-decoration:none;
3、使用hover选择器使鼠标放上图片时,文字出现,代码如下;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css" >
.a{
background-image:url(1115.08.png);
width:250px;
background-position:center;
}
.a span{
display:none;
text-decoration:none;}
.a:hover span{
display:block;
position:absolute;
top:0;
left:0;
color:blue;}
</style>
</head>
<body>
<p class="a">
<span>这是一副山水画</span>
</p>
</body>
</html>
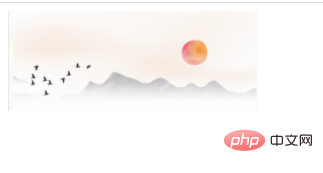
输出结果,当鼠标不在图片上时:

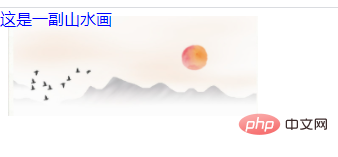
当鼠标在图片上时:

以上就是css如何设置鼠标放上图片出现文字的详细内容,更多请关注php爱好者其它相关文章!
-
 差差差漫画-全本免费在线阅读app下载-差差差漫画破解版v2.5.7免登录直装 2026-02-03
差差差漫画-全本免费在线阅读app下载-差差差漫画破解版v2.5.7免登录直装 2026-02-03 -
 猎火梗是什么梗指网络上突然爆火的猎奇内容,通常以夸张手法引发热议,迅速成为流行话题。 2026-02-03
猎火梗是什么梗指网络上突然爆火的猎奇内容,通常以夸张手法引发热议,迅速成为流行话题。 2026-02-03 -
 差差漫画-账号登录页面 2026-02-03
差差漫画-账号登录页面 2026-02-03 -
 差差漫画-韩漫官方登录入口 2026-02-03
差差漫画-韩漫官方登录入口 2026-02-03 -
 猎奇梗是什么梗揭秘网络最火奇葩梗的由来和玩法 2026-02-03
猎奇梗是什么梗揭秘网络最火奇葩梗的由来和玩法 2026-02-03 -
 picacg是哪个国家开发的 2026-02-03
picacg是哪个国家开发的 2026-02-03





