jquery怎么让div不占位隐藏
时间:2021-11-30 来源:互联网
今天PHP爱好者为您带来jquery让div不占位隐藏的方法:1、使用“$("div").css('display','none');”语句;2、使用“$("div").hide();”语句;3、使用“$("div").toggle();”语句。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery让p不占位隐藏
要让p不占位隐藏,就会想到给p设置display:none样式。
display:none可以不占据空间,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
那么如何使用jquery给p设置display:none样式?下面给大家介绍一下:
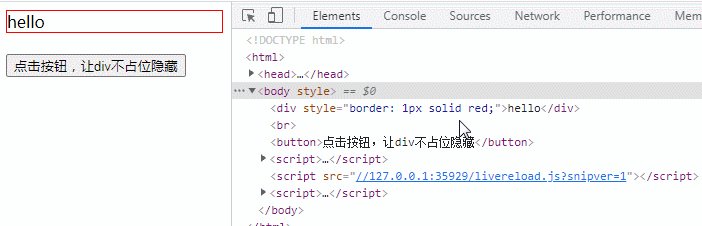
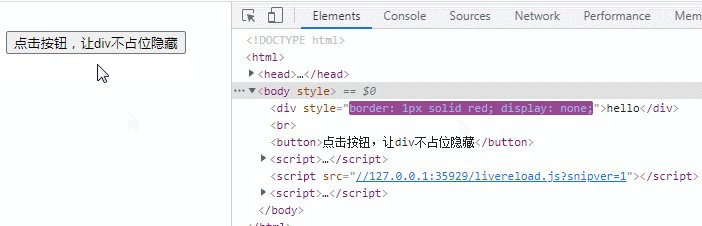
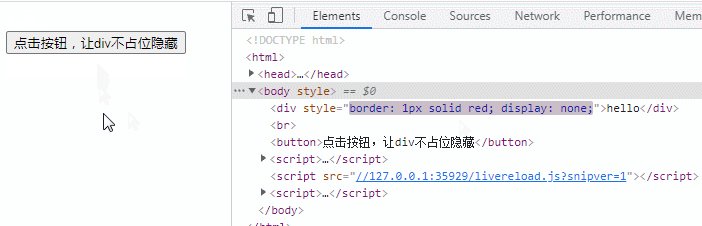
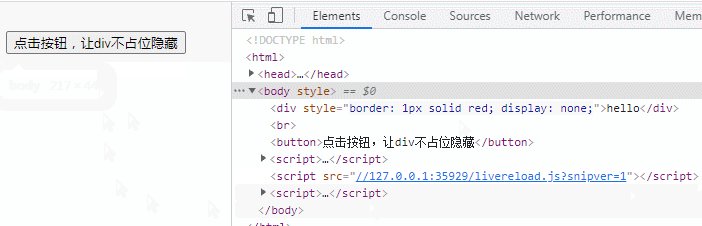
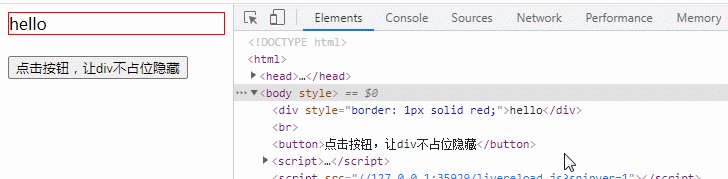
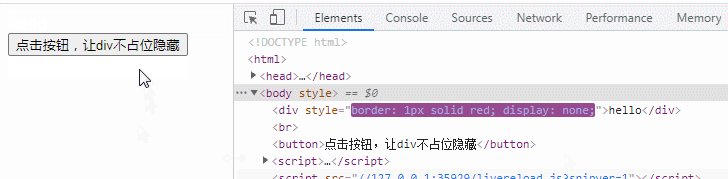
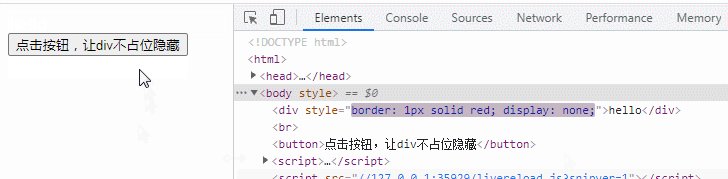
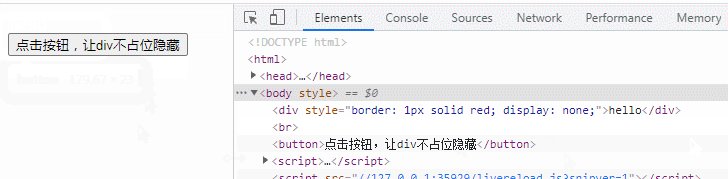
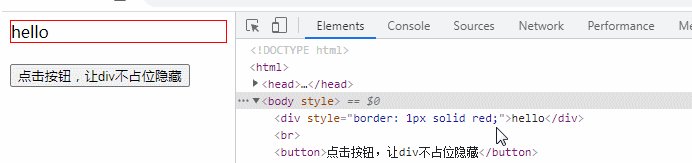
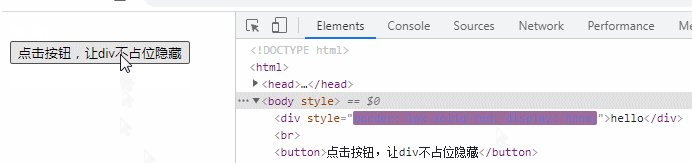
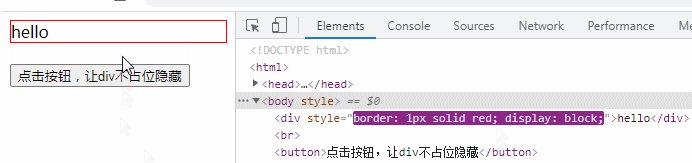
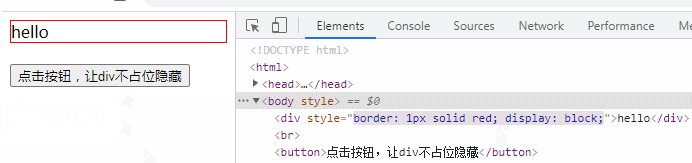
方法一:使用css()添加display:none样式
$("p").css('display','none');
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").css('display', 'none');
});
});
</script>
</head>
<body>
<p style="border: 1px solid red;">hello</p>
<br>
<button>点击按钮,让p不占位隐藏</button>
</body>
</html>

方法二:使用hide() 方法
$("p").hide();
hide()方法可以隐藏元素,原理就是给元素添加display:none样式

方法三:使用toggle()方法
$("p").toggle();
toggle(方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 show()隐藏元素,如果一个元素是可见的,则运行 hide()显示元素 - 这会造成一种切换的效果。

相关教程以上就是jquery怎么让p不占位隐藏的详细内容,更多请关注php爱好者其它相关文章!
-
 钢铁雄心4控制台代码大全-钢铁雄心4装备资源国家宣战建造控制台代码汇总 2026-02-03
钢铁雄心4控制台代码大全-钢铁雄心4装备资源国家宣战建造控制台代码汇总 2026-02-03 -
 钢铁雄心4怎么解锁喷火支援连-钢铁雄心4喷火支援连解锁攻略 2026-02-03
钢铁雄心4怎么解锁喷火支援连-钢铁雄心4喷火支援连解锁攻略 2026-02-03 -
 红警2尤里的复仇快捷键汇总-红警2尤里的复仇2026最新快捷键(40条) 2026-02-03
红警2尤里的复仇快捷键汇总-红警2尤里的复仇2026最新快捷键(40条) 2026-02-03 -
 红警2快捷键及技巧-红色警戒2快捷键技巧大全 2026-02-03
红警2快捷键及技巧-红色警戒2快捷键技巧大全 2026-02-03 -
 红警秘籍秘籍大全代码-超全的红警秘籍常识作弊码大全 2026-02-03
红警秘籍秘籍大全代码-超全的红警秘籍常识作弊码大全 2026-02-03 -
 红色警戒秘籍都有什么-秘籍大全 2026-02-03
红色警戒秘籍都有什么-秘籍大全 2026-02-03





