css怎么实现内容不可选
时间:2021-04-19 来源:互联网
今天PHP爱好者给大家带来css实现内容不可选的方法:首先新建一个html文件;然后使用p标签创建多行文字,并给p标签添加一个class属性;最后通过“class(testpp)”设置页面文字的css样式,并将“user-select”属性设置为none即可。希望对大家有所帮助。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
新建一个html文件,命名为test.html,用于讲解css怎么让页面上的内容不能被选中。

在test.html文件内,使用p标签创建多行文字,用于下面进行测试。

在test.html文件内,给p标签添加一个class属性,用于通过该class设置p标签的css样式 。

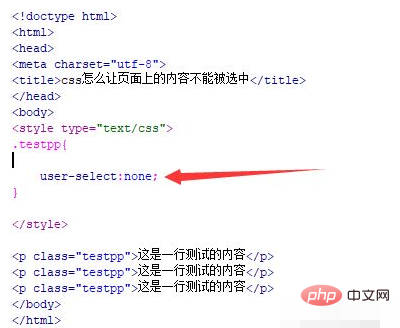
在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

在css标签内,通过class(testpp)设置页面文字的css样式,将user-select属性设置为none,实现页面内容不被选中效果。

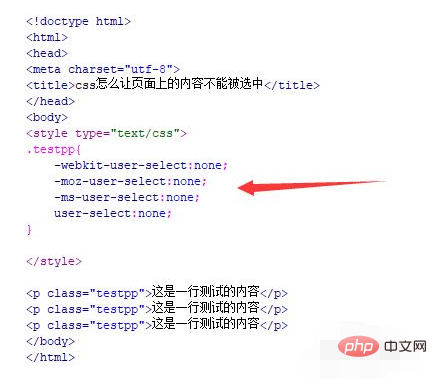
user-select属性对部分低版本浏览器可能存在不兼容问题,因此,可以添加兼容的样式提高代码的兼容性。代码如下:

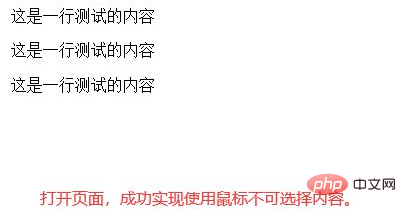
在浏览器打开test.html文件,查看实现的效果。

总结:
1、在css样式中,将user-select属性设置为none,实现内容不可被选中。
2、为了提高样式的兼容性,可以同时使用“-webkit-user-select:none;-moz-user-select:none-ms-user-select:none;”来设置页面内容的样式。
以上就是css怎么实现内容不可选的详细内容,更多请关注php爱好者其它相关文章!
-
 cet4成绩查询入口-cet4官网成绩查询 2026-01-31
cet4成绩查询入口-cet4官网成绩查询 2026-01-31 -
 谷歌浏览器官方网址-谷歌chrome正式版下载 2026-01-31
谷歌浏览器官方网址-谷歌chrome正式版下载 2026-01-31 -
 漫蛙漫画app最新版本下载免费-漫蛙漫画官网正版入口及安装使用教程 2026-01-31
漫蛙漫画app最新版本下载免费-漫蛙漫画官网正版入口及安装使用教程 2026-01-31 -
 螃蟹代售-螃蟹交易网官网登录入口 2026-01-31
螃蟹代售-螃蟹交易网官网登录入口 2026-01-31 -
 想知道柳如烟是什么梗梗姐姐吗?揭秘她的爆红原因和有趣故事! 2026-01-31
想知道柳如烟是什么梗梗姐姐吗?揭秘她的爆红原因和有趣故事! 2026-01-31 -
 拷贝漫画官网下载安卓最新版本-拷贝漫画官网下载入口免费安装 2026-01-31
拷贝漫画官网下载安卓最新版本-拷贝漫画官网下载入口免费安装 2026-01-31





