css怎么设置图片不平铺
时间:2021-04-19 来源:互联网
今天PHP爱好者给大家带来css设置图片不平铺的方法:首先创建一个HTML示例文件;然后在style标签中添加“background:url(img/3.jpg)no-repeat;}”来设置图片不平铺即可。希望对大家有所帮助。

css怎么设置图片不平铺
本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
css的background-repeat 属性定义了图像的平铺模式。从原图像开始重复,原图像由 background-image 定义,并根据 background-position 的值放置。
css可以使用background-repeat属性设置图片不平铺。
属性值:
repeat:沿水平竖直两个方向平铺,这也是默认值
no-repeat:不平铺,即只显示一次
repeat-x:只沿水平方向平铺
repeat-y:只沿竖直方向平铺
背景图像的位置是根据 background-position 属性设置的。如果未规定 background-position 属性,图像会被放置在元素的左上角。
示例:
1、未设置平铺方式
<body>
<style>
.box{ border:1px solid #093; width:800px;
background:url(img/3.jpg);}
</style>
<div class="box">
hello word
</div>
</body>
效果图:

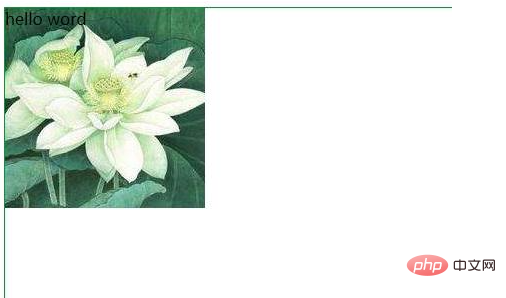
2、设置图片不平铺
<body>
<style>
.box{ border:1px solid #093; width:800px;
background:url(img/3.jpg)no-repeat;}
</style>
<div class="box">
hello word
</div>
</body>
效果图:

以上就是css怎么设置图片不平铺的详细内容,更多请关注php爱好者其它相关文章!
-
 picacg游咔官方入口-官网最新版下载2026 2026-02-05
picacg游咔官方入口-官网最新版下载2026 2026-02-05 -
 恋爱中的梗是什么梗 揭秘情侣间爆笑互动暗号 2026-02-05
恋爱中的梗是什么梗 揭秘情侣间爆笑互动暗号 2026-02-05 -
 漫蛙2-2026最新版-漫蛙21.1.8重磅升级 2026-02-05
漫蛙2-2026最新版-漫蛙21.1.8重磅升级 2026-02-05 -
 大米星球看netflix入口笔盒永久版-大米星球2026最新Netflix热剧网址 2026-02-05
大米星球看netflix入口笔盒永久版-大米星球2026最新Netflix热剧网址 2026-02-05 -
 126邮箱手机快捷登录-126邮箱扫码免密登录 2026-02-05
126邮箱手机快捷登录-126邮箱扫码免密登录 2026-02-05 -
 【SEO优化版】最新网络热梗恋发是什么梗?揭秘00后脱发青年自嘲式恋爱新姿势 2026-02-05
【SEO优化版】最新网络热梗恋发是什么梗?揭秘00后脱发青年自嘲式恋爱新姿势 2026-02-05





