javascript如何改变背景
时间:2021-04-16 来源:互联网
今天PHP爱好者给大家带来javascript改变背景的方法:首先获取元素对象;然后使用style对象的background属性来改变背景,语法“元素对象.style.background="颜色值|图片地址"”。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>document</title>
<script type="text/javascript">
function bs(v) {
kuang.style.background=v;
}
</script>
</head>
<body>
<p>请选择颜色:</p>
<select id="test" name="xuanzekuang" onchange="bs(this.value)">
<option value="red">红</option>
<option value="green">绿</option>
<option value="blue">蓝</option>
<option value="black">黑</option>
</select>
<div id="kuang" style="width: 100px;border: 1px solid #eee">
</div>
</body>
</html>
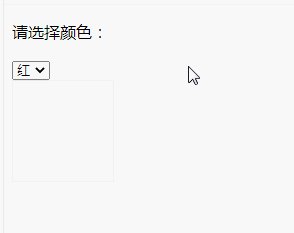
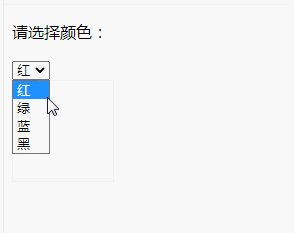
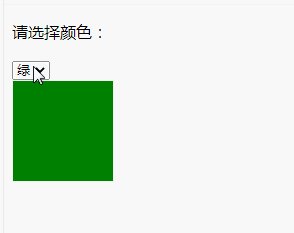
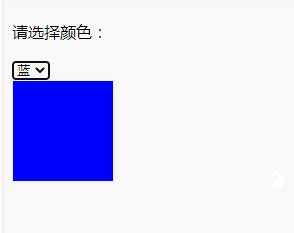
效果:

说明:Style background 属性
background 属性以速记形式设置或返回最多五个独立的背景属性。
通过该属性,您可以设置/返回:
background-color
background-image
background-repeat
background-attachment
background-position
上述的属性,也可以设置单独的样式属性。强烈建议使用单独的属性这样有更好的可控性。
语法:
1、设置 background 属性:
Object.style.background="color image repeat attachment position"
2、返回 background 属性:
Object.style.background
![1618484441838865.png `Z(%]VW[%`F6DQ009N$8KD3.png](https://images.phpfans.net/img/20210416/img_6078e702ebccc32.png)
以上就是javascript如何改变背景的详细内容,更多请关注php爱好者其它相关文章!
-
 TikTok国际版最新版本下载安装-TikTok国际版官方正版安卓下载 2026-01-18
TikTok国际版最新版本下载安装-TikTok国际版官方正版安卓下载 2026-01-18 -
 冒蓝火加特林是什么梗 揭秘网络爆火射击梗的魔性起源 2026-01-18
冒蓝火加特林是什么梗 揭秘网络爆火射击梗的魔性起源 2026-01-18 -
 拷贝漫画App下载安装安卓版-拷贝漫画官方正版下载最新版本v4.0.4 2026-01-18
拷贝漫画App下载安装安卓版-拷贝漫画官方正版下载最新版本v4.0.4 2026-01-18 -
 秋蝉韩漫渗透测试-sss级土豪版安全检测入口 2026-01-18
秋蝉韩漫渗透测试-sss级土豪版安全检测入口 2026-01-18 -
 冒蓝火是什么梗?揭秘网络热词加特林背后的爆笑来源! 2026-01-18
冒蓝火是什么梗?揭秘网络热词加特林背后的爆笑来源! 2026-01-18 -
 喵趣漫画官方下载入口安卓版免费安装 - 喵趣漫画最新版本下载安装教程 2026-01-18
喵趣漫画官方下载入口安卓版免费安装 - 喵趣漫画最新版本下载安装教程 2026-01-18





