css如何设置占位隐藏
时间:2021-04-16 来源:互联网
今天PHP爱好者给大家带来在css中,可以使用visibility属性来设置占位隐藏,语法“visibility:hidden;”;该属性规定元素是否可见,当值为“hidden”时,表示元素是不可见的,但也会占据页面上的空间,并对网页的布局起作用。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
visibility属性介绍:
visibility具有继承性,给父元素设置visibility:hidden;子元素也会继承这个属性。但是如果重新给子元素设置visibility: visible,则子元素又会显示出来。这个和display: none有着质的区别
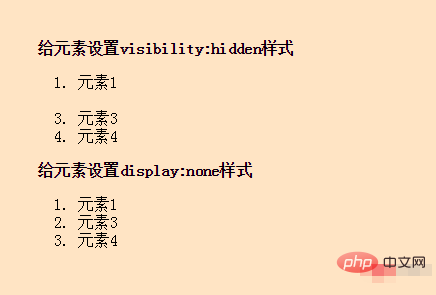
visibility: hidden不会影响计数器的计数,如图所示,visibility: hidden虽然让一个元素不见了,但是其计数器仍在运行。这和display: none完全不一样
示例:
<body>
<div>
<strong>给元素设置visibility:hidden样式</strong>
<ol>
<li>元素1</li>
<li style="visibility:hidden;">元素2</li>
<li>元素3</li>
<li>元素4</li></ol>
</div>
<div>
<strong>给元素设置display:none样式</strong>
<ol>
<li>元素1</li>
<li style="display:none;">元素2</li>
<li>元素3</li>
<li>元素4</li></ol>
</div>
</body>
效果图:

以上就是css如何设置占位隐藏的详细内容,更多请关注php爱好者其它相关文章!
-
 樱花动漫正版下载安卓最新版-樱花动漫正版客户端官方下载入口 2026-01-18
樱花动漫正版下载安卓最新版-樱花动漫正版客户端官方下载入口 2026-01-18 -
 哔哩官网网页版登录入口-哔哩哔哩官网网页版直达 2026-01-18
哔哩官网网页版登录入口-哔哩哔哩官网网页版直达 2026-01-18 -
 毛血旺是什么梗?揭秘川菜网红梗的爆火真相,看完笑到飙泪! 2026-01-18
毛血旺是什么梗?揭秘川菜网红梗的爆火真相,看完笑到飙泪! 2026-01-18 -
 微信聊天生成器免费版-无水印微信聊天生成器下载 2026-01-18
微信聊天生成器免费版-无水印微信聊天生成器下载 2026-01-18 -
 微博热搜网页版直达-微博热搜榜一键入口 2026-01-18
微博热搜网页版直达-微博热搜榜一键入口 2026-01-18 -
 毛衣线的梗是什么梗?揭秘网络爆火梗背后的温暖故事! 2026-01-18
毛衣线的梗是什么梗?揭秘网络爆火梗背后的温暖故事! 2026-01-18





