css如何设置自动换行
时间:2021-04-18 来源:互联网
今天PHP爱好者给大家带来在css中,可以使用“word-wrap”属性设置自动换行,语法“word-wrap:break-word”。word-wrap属性设置长内容的换行方式,当值为“break-word”时,会在长单词或URL地址内部进行自动换行。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
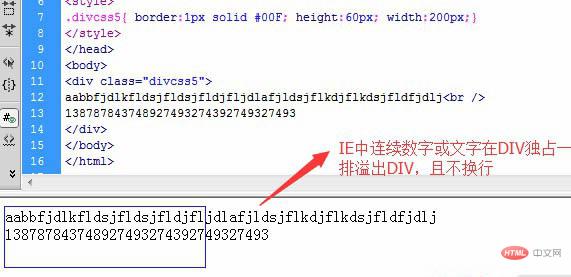
在div css布局中,遇到连续英文字母或连续数字在div、p、h2、h1等盒子里排成一排显示不会自动随盒子宽度限制而自动换行。
当然中文字在DIV或任意盒子中均会自动换行不需要CSS样式实现,只有连续的字母或数字会出现不自动换行问题,所以需要CSS解决。

解决方法:
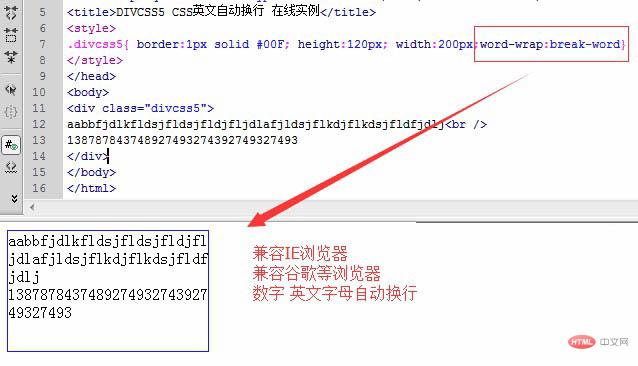
word-wrap:break-word
解释:使用break-word时,是将强制换行。
兼容各版本IE浏览器,兼容谷歌浏览器。
完整HTML+CSS代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
.p{ border:1px solid #00F; width:200px;word-wrap:break-word}
</style>
</head>
<body>
<div class="p">aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj
<br />138787843748927493274392749327493</div>
</body>
</html>
实例效果截图

以上就是css如何设置自动换行的详细内容,更多请关注php爱好者其它相关文章!
-
 企查查官网-企查查网页版入口 2026-01-31
企查查官网-企查查网页版入口 2026-01-31 -
 六道一乐是什么梗?揭秘火影中宇智波带土搞笑昵称的由来和爆笑名场面 2026-01-31
六道一乐是什么梗?揭秘火影中宇智波带土搞笑昵称的由来和爆笑名场面 2026-01-31 -
 赛氪竞赛官网-赛氪大学生竞赛通道一键直达 2026-01-31
赛氪竞赛官网-赛氪大学生竞赛通道一键直达 2026-01-31 -
 战网注册美区账号指南-暴雪战网美服账号教程详解 2026-01-31
战网注册美区账号指南-暴雪战网美服账号教程详解 2026-01-31 -
 糖心vlog破解版在线观看-糖心vlog破解版官网直连 2026-01-31
糖心vlog破解版在线观看-糖心vlog破解版官网直连 2026-01-31 -
 哔咔哔咔漫画官网入口安卓版下载-哔咔哔咔漫画官网最新版本下载 2026-01-31
哔咔哔咔漫画官网入口安卓版下载-哔咔哔咔漫画官网最新版本下载 2026-01-31





