css如何实现不换行
时间:2021-04-18 来源:互联网
今天PHP爱好者给大家带来css实现不换行的方法使用属性规定自动换行的处理,可以让浏览器实现在任意位置的换行,语法为【word-break: normal|break-all|keep-all】。希望对大家有所帮助。

css如何实现不换行
本教程操作环境:windows7系统、css3版,DELL G3电脑。
word-break 属性规定自动换行的处理方法。通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
语法:
word-break: normal|break-all|keep-all;
属性值:
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
示例:
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:hyphenate;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
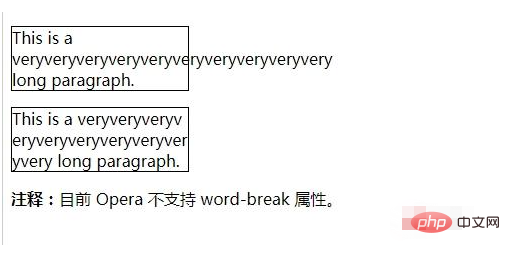
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
</html>
效果图:

以上就是css如何实现不换行的详细内容,更多请关注php爱好者其它相关文章!
-
 企查查官网-企查查网页版入口 2026-01-31
企查查官网-企查查网页版入口 2026-01-31 -
 六道一乐是什么梗?揭秘火影中宇智波带土搞笑昵称的由来和爆笑名场面 2026-01-31
六道一乐是什么梗?揭秘火影中宇智波带土搞笑昵称的由来和爆笑名场面 2026-01-31 -
 赛氪竞赛官网-赛氪大学生竞赛通道一键直达 2026-01-31
赛氪竞赛官网-赛氪大学生竞赛通道一键直达 2026-01-31 -
 战网注册美区账号指南-暴雪战网美服账号教程详解 2026-01-31
战网注册美区账号指南-暴雪战网美服账号教程详解 2026-01-31 -
 糖心vlog破解版在线观看-糖心vlog破解版官网直连 2026-01-31
糖心vlog破解版在线观看-糖心vlog破解版官网直连 2026-01-31 -
 哔咔哔咔漫画官网入口安卓版下载-哔咔哔咔漫画官网最新版本下载 2026-01-31
哔咔哔咔漫画官网入口安卓版下载-哔咔哔咔漫画官网最新版本下载 2026-01-31





