css怎么设置背景图大小
时间:2021-04-15 来源:互联网
今天PHP爱好者给大家带来css中可使用background-size属性来设置背景图大小,语法“background-size:数值|百分比|cover|contain;”;其中cover代表等比扩展图片来填满元素,contain代表等比缩小图片来适应元素的尺寸。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3设置背景图片的大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
padding-top:40px;
}
</style>
</head>
<body>
<p>
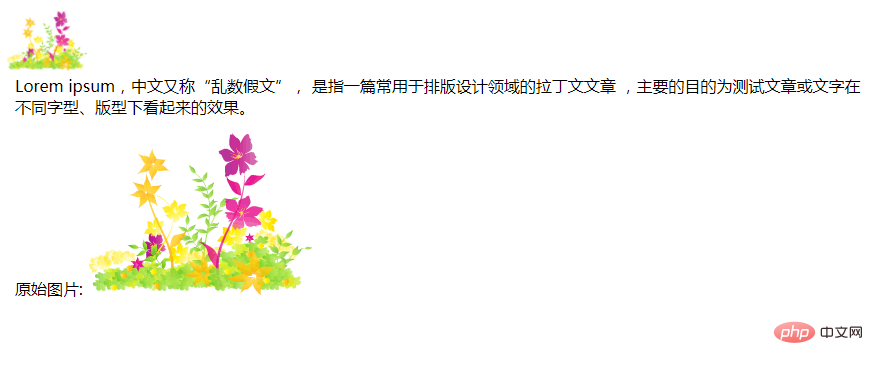
Lorem ipsum,中文又称“乱数假文”, 是指一篇常用于排版设计领域的拉丁文文章 ,主要的目的为测试文章或文字在不同字型、版型下看起来的效果。
</p>
<p>原始图片: <img src="/try/demo_source/img_flwr.gif" alt="Flowers" width="224" height="162"></p>
</body>
</html>

css3 background-size 属性
background-size属性指定背景图片大小;在firefox,chrome,以及ie9上都可以使用。
具体使用方法如下:
背景图尺寸(数值表示方式):
#background-size{
background-size:200px 100px;
}
背景图尺寸(百分比表示方式):
#background-size2{
background-size:30% 60%;
}
背景图尺寸(等比扩展图片来填满元素,即cover值):
#background-size3{
background-size:cover;
}
背景图尺寸(等比缩小图片来适应元素的尺寸,即contain值):
#background-size4{
background-size:contain;
}
背景图尺寸(以图片自身大小来填充元素,即auto值):
#background-size5{
background-size:auto;
}
以上就是css怎么设置背景图大小的详细内容,更多请关注php爱好者其它相关文章!
-
 嘿咻漫画app下载安装最新版-嘿咻漫画app官方正版免费下载 2026-01-31
嘿咻漫画app下载安装最新版-嘿咻漫画app官方正版免费下载 2026-01-31 -
 jmcomic3.0网页版入口-JMComic最新网页版入口 2026-01-31
jmcomic3.0网页版入口-JMComic最新网页版入口 2026-01-31 -
 柳下惠是什么梗?揭秘古代坐怀不乱典故如何成为现代网络流行语 2026-01-31
柳下惠是什么梗?揭秘古代坐怀不乱典故如何成为现代网络流行语 2026-01-31 -
 精品漫画软件哪个好-免费看漫画的精选神器推荐 2026-01-31
精品漫画软件哪个好-免费看漫画的精选神器推荐 2026-01-31 -
 怪物猎人荒野如何单机-怪物猎人荒野能否离线畅玩 2026-01-31
怪物猎人荒野如何单机-怪物猎人荒野能否离线畅玩 2026-01-31 -
 1:10抖币充值直达-1元10抖币苹果专享入口 2026-01-31
1:10抖币充值直达-1元10抖币苹果专享入口 2026-01-31





