详解JS中的Continue和Break语法的差异
时间:2021-04-15 来源:互联网

在这篇文章中,我们会详细介绍continue和break,分析它们的相同和不同之处,甚至用一些可运行的实例。
continue和break都是用于控制循环的。我们先来看一下他们的定义:
Continue:结束当前的执行,并继续下一个循环。
Break:终止整个循环的执行。
注意:break还可以用在switch中,本文主要介绍在循环中的使用。
Continue
考虑如下代码:
for (let i = 1; i <= 10; i++) {
console.log(i);
}
我们有一个简单的 for 循环,该循环会执行 10 次,i 的值从 1 一直递增到 10。每一次循环将当前 i 的值打印出来。执行结果如下:

如果我们只想打印偶数,应该如何做呢?使用continue可以很容易搞定。在每一次循环我们检查是否为奇数,如果是,则跳出此次循环,继续下一次。如果不是,则打印 i 的值。
for (let i = 1; i <= 10; i++){
if (i % 2 == 1) continue;
console.log(i);
}
执行结果如下:

记住,当使用continue关键字的时候,该次循环立即结束执行,continue往后的代码不再被执行。
Break
我们使用相同的循环来做例子:
for (let i = 1; i <= 10; i++) {
console.log(i);
}
如果我们想在 i 的值为 6 的时候,终止整个循环。那么我们可以使用break:
for (let i = 1; i <= 10; i++) {
if (i == 6) break;
console.log(i);
}
如果执行上面的代码,for 循环会在 i 为 6 的时候终止执行,因此 6 也不会被打印到控制台。

嵌套 For 循环
值得注意的是,break和continue都只对当前循环有效。如果我们有嵌套循环,那么就要很小心了。不妨来看下面的例子:
for (let i = 0; i < 5; i++) {
if (i % 2 == 0) continue;
for (let j = 0; j < 5; j++) {
if (j == 2) break;
console.log(`i = ${i}, j = ${j}`);
}
}
这里我们有两个循环,每一个都会执行 5 次(0~4)。外层的循环在 i 是偶数的时候,跳过当前循环执行下一个。也就是说只有 i 为 1 或则 3 的时候,才会执行内层的循环。
内层的循环只要 j 的值为 2,就终止了。因此,j 只有 0 和 1。
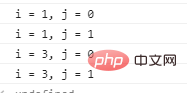
最终结果如下:

英文原文地址:https://codeburst.io/javascript-continue-vs-break-47b5c15cacc6
本文采用意译,版权归原作者所有
以上就是详解JS中的Continue和Break语法的差异的详细内容,更多请关注php爱好者其它相关文章!
-
 最新的网络热梗是电子布洛芬,指能瞬间治愈精神内耗的沙雕视频,打工人都在偷偷刷! 2026-01-31
最新的网络热梗是电子布洛芬,指能瞬间治愈精神内耗的沙雕视频,打工人都在偷偷刷! 2026-01-31 -
 龙魂旅人莎乐美技能是什么 莎乐美技能详解 2026-01-31
龙魂旅人莎乐美技能是什么 莎乐美技能详解 2026-01-31 -
 漫蛙官网入口免费下载最新版本-漫蛙漫画app安卓苹果双端安装包获取 2026-01-31
漫蛙官网入口免费下载最新版本-漫蛙漫画app安卓苹果双端安装包获取 2026-01-31 -
 遗忘之海如何获取船员 2026-01-31
遗忘之海如何获取船员 2026-01-31 -
 DNF2026蓝拳VP技能怎么选 2026-01-31
DNF2026蓝拳VP技能怎么选 2026-01-31 -
 洛伊的移动要塞官网地址在哪里 2026-01-31
洛伊的移动要塞官网地址在哪里 2026-01-31





