css如何设置banner图自适应
时间:2021-04-15 来源:互联网
今天PHP爱好者给大家带来在css中,可以使用“background-size”设置banner图自适应,语法“background-size:cover”;其中cover是指把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
//test.css
.index-banner-top {
width: 100%;
background: url(../imgs/guanyu.png) no-repeat center center;
background-size:cover
}
@media only screen and (max-width: 640px){
.index-banner-top {
}
}
//test.html
<p class="index-banner-top"></p>
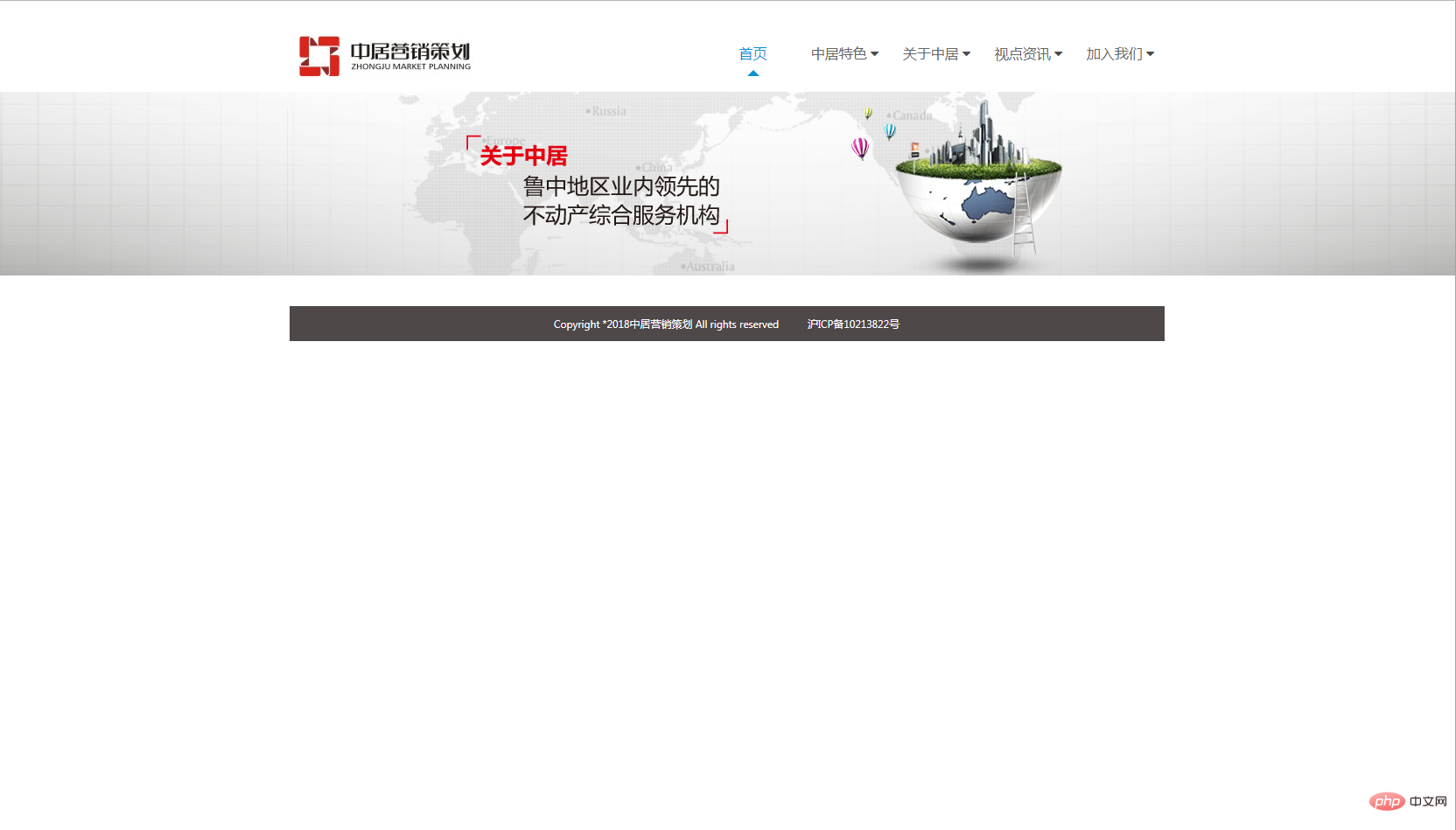
电脑端显示:

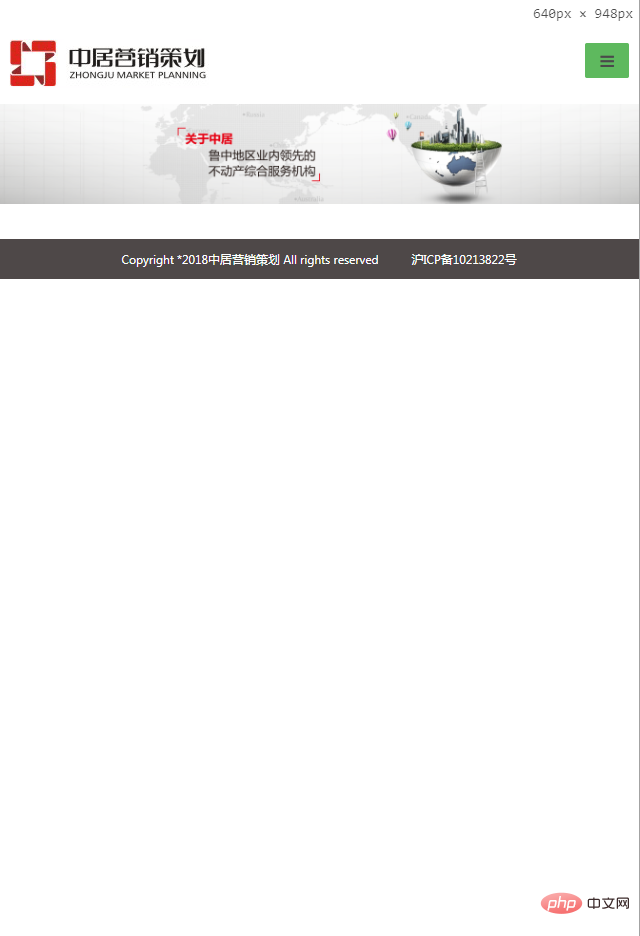
手机端显示:

以上就是css如何设置banner图自适应的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 最新的网络热梗是电子布洛芬,指能瞬间治愈精神内耗的沙雕视频,打工人都在偷偷刷! 2026-01-31
最新的网络热梗是电子布洛芬,指能瞬间治愈精神内耗的沙雕视频,打工人都在偷偷刷! 2026-01-31 -
 龙魂旅人莎乐美技能是什么 莎乐美技能详解 2026-01-31
龙魂旅人莎乐美技能是什么 莎乐美技能详解 2026-01-31 -
 漫蛙官网入口免费下载最新版本-漫蛙漫画app安卓苹果双端安装包获取 2026-01-31
漫蛙官网入口免费下载最新版本-漫蛙漫画app安卓苹果双端安装包获取 2026-01-31 -
 遗忘之海如何获取船员 2026-01-31
遗忘之海如何获取船员 2026-01-31 -
 DNF2026蓝拳VP技能怎么选 2026-01-31
DNF2026蓝拳VP技能怎么选 2026-01-31 -
 洛伊的移动要塞官网地址在哪里 2026-01-31
洛伊的移动要塞官网地址在哪里 2026-01-31
最近更新





