html如何设置尺寸大小
时间:2021-04-15 来源:互联网
今天PHP爱好者给大家带来在html中,可以使用height属性和width属性设置尺寸大小,只需要给元素设置“">
html如何设置尺寸大小
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
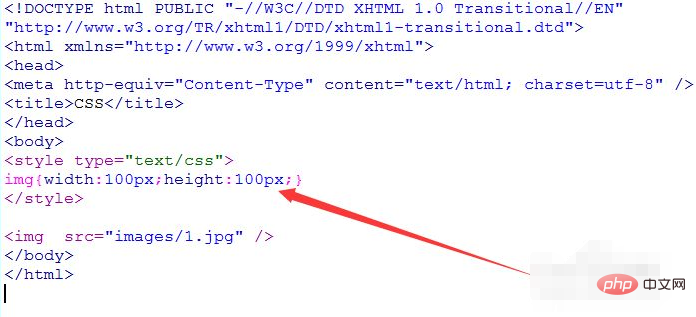
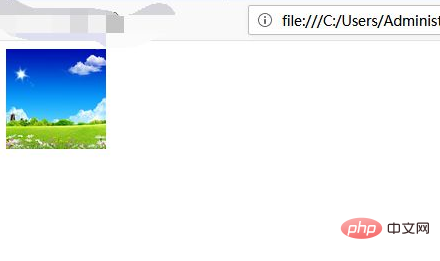
在CSS中,可以常使用像素为单位设置HTML元素的大小,这种方式在实际开发过程中用得较多。例如,使用像素设置图片的的宽度和高度。


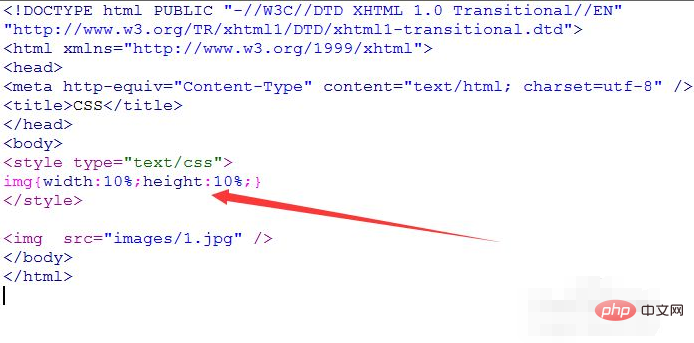
在CSS中,还可以使用百分比来设置元素的大小,这种方式常常在元素与窗口按照比例显示时用到。例如,使用百分比设置图片的宽度和高度。

![1618394265895353.png MV8T$5PJ`})985]Q@6__F5J.png](https://images.phpfans.net/img/20210415/img_6077992ae68a734.png)
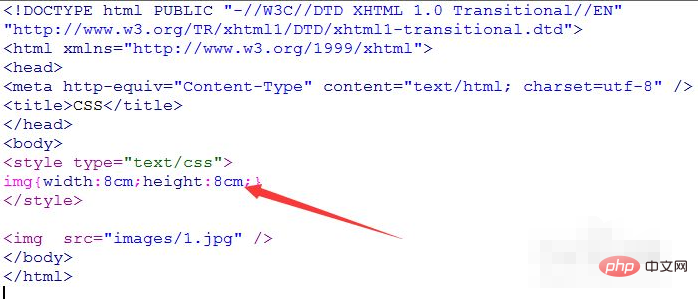
在CSS中,还可以使用厘米设置元素的大小,这种方式常常在需要元素大小与实际打印大小一致时用到。例如,使用厘米设置图片的宽度和高度。


在CSS中,还可以用rem作为单位定义元素的大小,制作手机网页时常用到该单位,该单位设置的元素会随着显示窗口的大小变化而变化。例如,使用rem设置图片的宽度和高度。
![1618394367265008.png `98$S(P9R`{@%LD]FN$A[ME.png](https://images.phpfans.net/img/20210415/img_6077992b8ff2737.png)

CSS设置HTML元素的最大宽度。通过max-width来设置元素的最大宽度,在窗口足够显示元素大小情况下,会受到最大宽度的限制。不设高度的情况下,高度是自适应高度。
CSS设置HTML元素的最大高度。通过max-height来设置元素的最大高度,当显示窗口足够高时,元素的高度会受到此高度的限制。不设宽度的情况下,宽度是自适应宽度。
CSS设置HTML元素的大小,还有一种设置行高(line-height)的方法,一般是对文本内容行高的设置。
以上就是html如何设置尺寸大小的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 拷贝漫画安卓版下载入口-拷贝漫画最新版本安装包下载 2026-01-31
拷贝漫画安卓版下载入口-拷贝漫画最新版本安装包下载 2026-01-31 -
 qq网页版快捷登陆-QQ官网一键登录入口 2026-01-31
qq网页版快捷登陆-QQ官网一键登录入口 2026-01-31 -
 126邮箱登录入口-126免费邮箱一键登录 2026-01-31
126邮箱登录入口-126免费邮箱一键登录 2026-01-31 -
 硫磺的梗是什么梗?揭秘网络热词背后的爆笑真相! 2026-01-31
硫磺的梗是什么梗?揭秘网络热词背后的爆笑真相! 2026-01-31 -
 wifi万能钥匙如何连接他人网络?wifi万能钥匙联网技巧 2026-01-31
wifi万能钥匙如何连接他人网络?wifi万能钥匙联网技巧 2026-01-31 -
 qq农场网页版快捷登录-QQ农场一键畅玩入口 2026-01-31
qq农场网页版快捷登录-QQ农场一键畅玩入口 2026-01-31
最近更新





