什么是vitepress?怎么将vuepress升为vitepress?
时间:2021-11-29 来源:互联网
今天PHP爱好者给大家带来什么是vitepress?本篇文章带大家了解一下vitepress的优势,介绍一下vuepress升级成vitepress的方法,希望对大家有所帮助!

在vue3之前相信大家都用过或者听过vuepress,它是一个基于vue的静态网站生成器,可以用来写文档的。具体内容可以看VuePress官网。
但是现在有了vue3,也有了vite,然后就有了一个建立在vite之上的vitepress。(vitepress产生的动机可以去看官网,有说明)。
vitepress的优势
基于vite而不是webpack,所有更快的启动时间,热重载等
使用vue3来减少js的有效负载
.vitepress/config.js
vitepress改进的地方
用了vue3
利用了vue3的改进的模板静态分析来尽可能字符串化静态内容
使用了vite
更快的dev服务启动
热更新更快
构建更快(使用了Rollup)
更轻量的页面
vue 3 树摇 + Rollup 代码分离
不会把所有页面的元数据都在一个请求中发送出去。客户端导航时再一起获得新页面的组件及元数据
没有用vue-router
(WIP)i18n本地化数据根据需要请求
不同点
vitepress少的配置。vitepress目标是所减掉当前vuepress的复杂性并从极简主义的根源重新开始
是面向未来的:其目标浏览器是只支持原生ES模块导入的浏览器。鼓励使用原生的js而不是用转义以及使用css变量来主体化
升级过程
以下使用的vitepress是v0.20.0的版本
1、安装vitepress
npm install vitepress
原来在使用vuepress的时候肯定会有一个docs文件夹(如果没有的话就可以自己创建一个)。
2、更改入口文件为index.md
注意:vuepress的入口文件是docs/readme.md,而vitepress的入口文件是index.md,所以这个地方要改一下原来readme的名字如果index.md没有其他内容,可以添加一些简单内容
---
home: true
title: 主页
lang: en-US
heroText: BIFE文档库
tagline: 这是你的舞台,期待你的精彩
actionText: Get Started
actionLink: /新人须知/first-day
footer: MIT Licensed | Copyright © 2021-present CoolDream
---
3、配置vitepress信息
创建
.vitepress文件夹在
.vitepress下创建配置文件config.js在
config.js中添加配置信息
export default {
base: '', // 项目的基础路径
title: '文档', // 文档的标题,会显示在
description: '前端技术文档', // 文档描述
lastUpdated: '上次更新时间', // string | boolean
}
4、如果想要添加顶部的右侧导航,可以在themeConfig中添加
module.exports = {
themeConfig: {
// 顶部右侧导航
nav: [
{ text: 'Home', link: '/first-day' },
{
text: 'Components',
link: '/test'
},
],
}
}
注意:nav中的导航链接需要跟链接的文件名字一致,区分大小写
5、添加左侧导航,也是在themeConfig中添加
需要注意
vuepress的链接children中是具体的链接,而显示的导航名称是每一个.md文件中的title
而vitepress的children中是一个对象数组,text表示导航名称,link才是真正的链接
如果有多个路由的话,一定要把默认的路由写在最后
module.exports = {
themeConfig: {
// 侧边栏
sidebar: [
'/CHANGLOG':[
{
text: '更新日志'
}
],
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
link: '/first-day'
},
{
text: '入职第一周',
link: '/first-week'
}
]
}
]
],
}
}
6、添加脚本到package.json中
"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},
7、卸载vuepress
npm uninstall vuepress
升级中遇到的问题
多个路由切换的时候不生效
最初的时候把默认路由写在了最前面,发现切换路由的时候路由没有更新,还是默认的路由,后来发现需要把默认路由写在最后
themeConfig:{
// 侧边栏
sidebar: {
// 其他路由在前
'other-router':[],
// 默认路由在最后
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
children: [
{text: '电脑'}
]
}
]
}
]
}
}
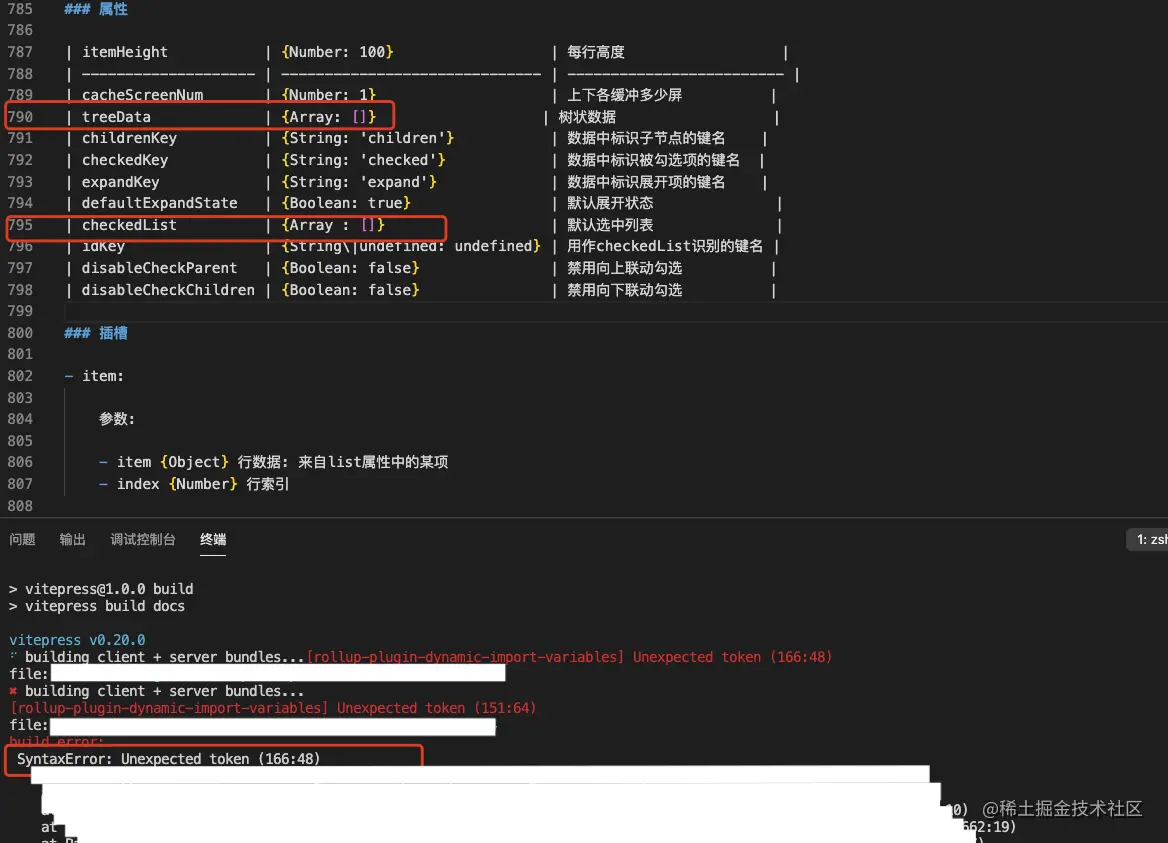
markdown中table格式(build的时候会报错)
数据类型后不能要空格,报错的行数一点都对不上,导致找问题找了好久),具体如下图

文件内部链接路径一定是.md或者省略,不能是其他文件类型(build的时候会报错)
vitepress会把路径的最后一级路径转换为*.html(如果是以/结尾的话,回去找文件夹下的index.md),如果是其他文件类型,如果*.txt,会导致找不到文件
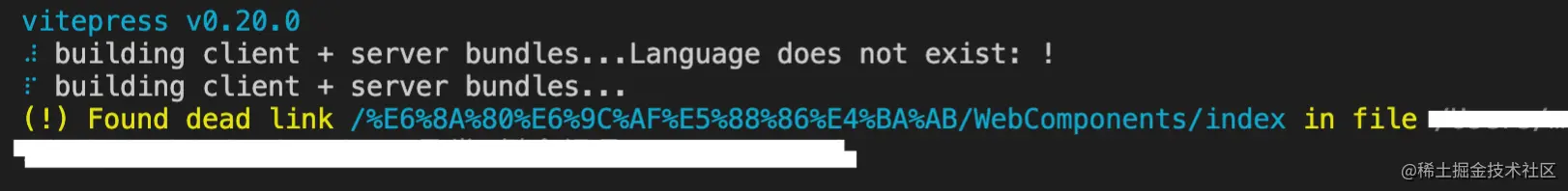
markdown内部的链接不能包含有中文(build的时候会报错)
如果在markdown中有这样的链接格式[技术分享](/技术分享/WebComponents/),在npm run build的时候是会报错的,报错信息如下图,此时改用<a href="">标签链接就行

markdown中的链接需要http协议(build的时候会报错)
如果没有http协议同样会报错
以上就是什么是vitepress?怎么将vuepress升为vitepress?的详细内容,更多请关注php爱好者其它相关文章!
-
 差差漫画官方入口在线阅读-差差漫画2026最新正版入口 2026-02-03
差差漫画官方入口在线阅读-差差漫画2026最新正版入口 2026-02-03 -
 林更新吃辣条是什么梗揭秘明星接地气日常引发网友热议 2026-02-03
林更新吃辣条是什么梗揭秘明星接地气日常引发网友热议 2026-02-03 -
 别对我动心电视剧免费观看:全集高清无删减在线播放地址 2026-02-03
别对我动心电视剧免费观看:全集高清无删减在线播放地址 2026-02-03 -
 差差漫画-官方正版登录入口 2026-02-03
差差漫画-官方正版登录入口 2026-02-03 -
 大理寺少卿游电视剧免费观看:全集高清不卡顿在线播放 2026-02-03
大理寺少卿游电视剧免费观看:全集高清不卡顿在线播放 2026-02-03 -
 良辰美景好时光高清全集在线:良辰美景好时光电视剧免费观看指南 2026-02-03
良辰美景好时光高清全集在线:良辰美景好时光电视剧免费观看指南 2026-02-03





