jquery怎么从末尾移除一个元素
时间:2021-11-29 来源:互联网
今天PHP爱好者为您带来移除方法:1、利用“eq(-1)”选择器和remove()方法,语法“$(Element).eq(-1).remove()”;2、利用“:last”选择器和remove()方法,语法“$(Element:last).remove()”。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery从末尾移除一个元素
方法1:“eq(-1)”选择器+remove()方法
利用“eq(-1)”选择器从末尾选中最后一个元素
使用remove()方法删除选中的元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("p").eq(-1).remove();
});
</script>
</head>
<body>
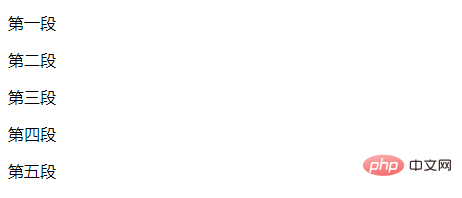
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
<p>第五段</p>
<p>第六段</p>
</body>
</html>

方法2:“:last”选择器+remove()方法
利用“:last”选择器从末尾选中最后一个元素
使用remove()方法删除选中的元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("p:last").remove();
});
</script>
</head>
<body>
<html>
<body>
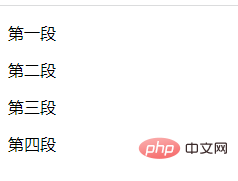
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
<p>第五段</p>
</body>
</html>
</body>
</html>

相关教程以上就是jquery怎么从末尾移除一个元素的详细内容,更多请关注php爱好者其它相关文章!
-
 差差差漫画-全本免费在线阅读app下载-差差差漫画破解版v2.5.7免登录直装 2026-02-03
差差差漫画-全本免费在线阅读app下载-差差差漫画破解版v2.5.7免登录直装 2026-02-03 -
 猎火梗是什么梗指网络上突然爆火的猎奇内容,通常以夸张手法引发热议,迅速成为流行话题。 2026-02-03
猎火梗是什么梗指网络上突然爆火的猎奇内容,通常以夸张手法引发热议,迅速成为流行话题。 2026-02-03 -
 差差漫画-账号登录页面 2026-02-03
差差漫画-账号登录页面 2026-02-03 -
 差差漫画-韩漫官方登录入口 2026-02-03
差差漫画-韩漫官方登录入口 2026-02-03 -
 猎奇梗是什么梗揭秘网络最火奇葩梗的由来和玩法 2026-02-03
猎奇梗是什么梗揭秘网络最火奇葩梗的由来和玩法 2026-02-03 -
 picacg是哪个国家开发的 2026-02-03
picacg是哪个国家开发的 2026-02-03





