css怎样设置单词内字母的间距
时间:2021-11-26 来源:互联网
今天PHP爱好者为您带来在css中,可以使用“letter-spacing”属性来设置单词内字母的间距,该属性的作用就是增加或减少字符间的间距,只需要给文本元素添加“{letter-spacing:间距值;}”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置单词内字母的间距的方法
新建一个html文件,命名为test.html,用于讲解css如何调整英文字母之间的距离。在test.html文件内,使用p标签创建一行文字,用于测试。给p标签添加“letter-spacing:间隔大小;”样式。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
注释:允许使用负值,这会让字母之间挤得更紧。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
letter-spacing:15px;
}
</style>
<head>
<body>
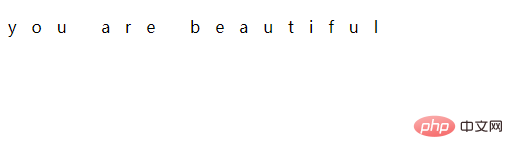
<p>you are beautiful</p>
</body>
</html>
输出结果:

以上就是css怎样设置单词内字母的间距的详细内容,更多请关注php爱好者其它相关文章!
-
 差差漫画-登录页面在线免费看 2026-02-03
差差漫画-登录页面在线免费看 2026-02-03 -
 差差漫画免费登录-秋蝉app漫画畅读下载 2026-02-03
差差漫画免费登录-秋蝉app漫画畅读下载 2026-02-03 -
 林狗是什么梗揭秘网络热词背后的搞笑故事和明星趣闻 2026-02-03
林狗是什么梗揭秘网络热词背后的搞笑故事和明星趣闻 2026-02-03 -
 差差漫画-官网登录入口 2026-02-03
差差漫画-官网登录入口 2026-02-03 -
 想知道林皇的梗是什么梗吗?揭秘足球圈最火调侃梗的由来和爆笑名场面! 2026-02-03
想知道林皇的梗是什么梗吗?揭秘足球圈最火调侃梗的由来和爆笑名场面! 2026-02-03 -
 差差漫画-登录页面限免 2026-02-03
差差漫画-登录页面限免 2026-02-03





