jQuery怎么改变input的属性
时间:2021-11-29 来源:互联网
今天PHP爱好者为您带来jQuery改变input属性的方法:1、打开相应的前端代码文件;2、通过对元素应用disabled和readonly属性的方法来实现改变input属性即可。希望对大家有所帮助。

本文操作环境:Windows7系统、jquery3.2.1版、DELL G3电脑
jQuery怎么改变input的属性?
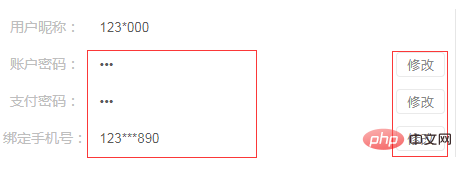
jquery操作按钮修改对应input属性
点击右侧的修改按钮,对应的input中的disabled和readonly得属性修改


$(".buttonxg button").click(function(){
$(this).prev().children("input").removeAttr("readonly");
})
Jquery的api中提供了对元素应用disabled和readonly属性的方法,在这里记录下,感兴趣的朋友可以练练手了
Jquery的api中提供了对元素应用disabled和readonly属性的方法,在这里记录下。如下
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').removeAttr("readonly");//去除input元素的readonly属性
if($('input').attr("readonly")==true)//判断input元素是否已经设置了readonly属性
对于为元素设置readonly属性和取消readonly属性的方法还有如下两种:
$('input').attr("readonly",true)//将input元素设置为readonly
$('input').attr("readonly",false)//去除input元素的readonly属性
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').attr("readonly","")//去除input元素的readonly属性 2.disabled
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').removeAttr("disabled");//去除input元素的disabled属性
if($('input').attr("disabled")==true)//判断input元素是否已经设置了disabled属性
对于为元素设置disabled属性和取消disabled属性的方法还有如下两种:
$('input').attr("disabled",true)//将input元素设置为disabled
$('input').attr("disabled",false)//去除input元素的disabled属性
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').attr("disabled","")//去除input元素的disabled属性
以上就是jQuery怎么改变input的属性的详细内容,更多请关注php爱好者其它相关文章!
-
 羞羞漫画官方免费版-羞羞漫画2026新版V72.37.9.18 2026-02-03
羞羞漫画官方免费版-羞羞漫画2026新版V72.37.9.18 2026-02-03 -
 差差漫画登录入口弹窗qq-差差漫画官网登录页 2026-02-03
差差漫画登录入口弹窗qq-差差漫画官网登录页 2026-02-03 -
 林黛玉倒拔垂杨柳是什么梗?揭秘柔弱黛玉秒变怪力少女的爆笑名场面! 2026-02-03
林黛玉倒拔垂杨柳是什么梗?揭秘柔弱黛玉秒变怪力少女的爆笑名场面! 2026-02-03 -
 线下交易usdt靠谱吗?哪里才能真正安全的交易usdt 2026-02-03
线下交易usdt靠谱吗?哪里才能真正安全的交易usdt 2026-02-03 -
 币安的提现是否可以用钱抵税款?还是一定要另付手续费? 2026-02-03
币安的提现是否可以用钱抵税款?还是一定要另付手续费? 2026-02-03 -
 币安怎么出金比较划算,手续费最少? 2026-02-03
币安怎么出金比较划算,手续费最少? 2026-02-03





