怎么设置css文本不可选中
时间:2021-09-17 来源:互联网
今天PHP爱好者给大家带来css文本不可选中的设置方法:1、创建一个HTML示例文件;2、创建p并定义文字内容;3、通过设置“user-select: none;”属性来设置文本不可选中即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
怎么设置css文本不可选中?
css设置文字不可选示例:
<!DOCTYPE HTML>
<html>
<head>
<title>Creating non-selectable text using CSS</title>
<style type="text/css">
p {
margin-bottom: 20px;
padding: 10px;
background: rgba(10%, 10%, 10%, 0.3);
-moz-border-radius: 15px;
border-radius: 15px;
}
p#d2 {
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
font-style: italic;
}
</style>
</head>
<body>
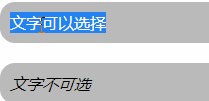
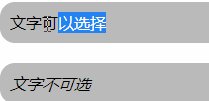
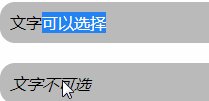
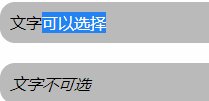
<p id="d1">文字可以选择</p>
<p id="d2">文字不可选</p>
</body>
</html>
效果图:

css设置文字不可选使用user-select属性。
user-select属性介绍:
user-select 属性规定是否能选取元素的文本。
在 web 浏览器中,如果您在文本上双击,文本会被选取或高亮显示。此属性用于阻止这种行为。
CSS 语法
user-select: auto|none|text|all;
属性值
值
auto 默认。如果浏览器允许,则可以选择文本。
none 防止文本选取。
text 文本可被用户选取。
all 单击选取文本,而不是双击。
以上就是怎么设置css文本不可选中的详细内容,更多请关注php爱好者其它相关文章!
-
 龙魂旅人心愿单推荐 龙魂旅人心愿单是什么及热门心愿清单解析 2026-01-17
龙魂旅人心愿单推荐 龙魂旅人心愿单是什么及热门心愿清单解析 2026-01-17 -
 《忏悔》评测 由奇特配方调制的辛辣恐怖故事 2026-01-17
《忏悔》评测 由奇特配方调制的辛辣恐怖故事 2026-01-17 -
 《洛温日蚀》轮抽指南 为什么镜像形态是万智牌新系列中的最强单卡 2026-01-17
《洛温日蚀》轮抽指南 为什么镜像形态是万智牌新系列中的最强单卡 2026-01-17 -
前《大秘境计时器》WeakAura 现已为“地心之战”推出独立插件 MPlusTimer 2026-01-17
-
 《ARC》制作人详解交易系统废弃原因 为了游戏体验 2026-01-17
《ARC》制作人详解交易系统废弃原因 为了游戏体验 2026-01-17 -
 打字射击Roguelike《指尖碎裂》1月27日登陆Steam 2026-01-17
打字射击Roguelike《指尖碎裂》1月27日登陆Steam 2026-01-17





