html有onchange事件吗
时间:2021-09-17 来源:互联网
今天PHP爱好者为您带来html中有onchange事件,可以通过给标签添加onchange事件属性来设置onchange事件,语法“<element onchange="onchange事件发生时运行的脚本">”;该属性适用于input、textarea等标签。希望对大家有所帮助。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html中有onchange事件,在元素值改变时触发。
在html中,可以通过给标签添加onchange事件属性来设置onchange事件。
onchange 属性适用于:<input>、<textarea> 以及 <select> 元素。
语法:
<element onchange="script">
script:onchange 发生时运行的脚本。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function checkField(val)
{
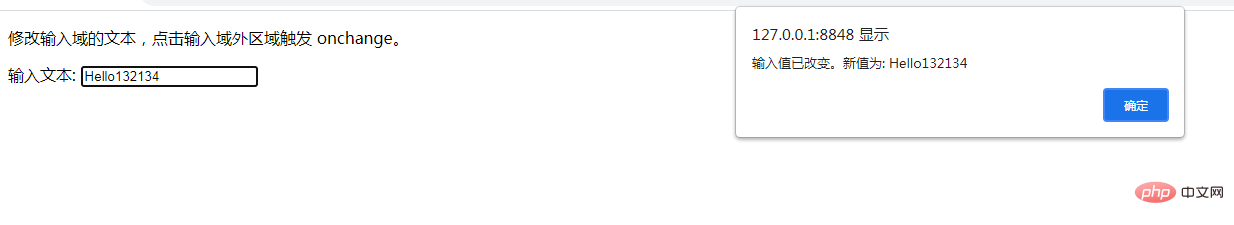
alert("输入值已改变。新值为: " + val);
}
</script>
</head>
<body>
<p>修改输入域的文本,点击输入域外区域触发 onchange。</p>
输入文本: <input type="text" name="txt" value="Hello" onchange="checkField(this.value)">
</body>
</html>
效果图:

修改一下文本,会有弹窗提示

以上就是html有onchange事件吗的详细内容,更多请关注php爱好者其它相关文章!
-
 龙魂旅人心愿单推荐 龙魂旅人心愿单是什么及热门心愿清单解析 2026-01-17
龙魂旅人心愿单推荐 龙魂旅人心愿单是什么及热门心愿清单解析 2026-01-17 -
 《忏悔》评测 由奇特配方调制的辛辣恐怖故事 2026-01-17
《忏悔》评测 由奇特配方调制的辛辣恐怖故事 2026-01-17 -
 《洛温日蚀》轮抽指南 为什么镜像形态是万智牌新系列中的最强单卡 2026-01-17
《洛温日蚀》轮抽指南 为什么镜像形态是万智牌新系列中的最强单卡 2026-01-17 -
前《大秘境计时器》WeakAura 现已为“地心之战”推出独立插件 MPlusTimer 2026-01-17
-
 《ARC》制作人详解交易系统废弃原因 为了游戏体验 2026-01-17
《ARC》制作人详解交易系统废弃原因 为了游戏体验 2026-01-17 -
 打字射击Roguelike《指尖碎裂》1月27日登陆Steam 2026-01-17
打字射击Roguelike《指尖碎裂》1月27日登陆Steam 2026-01-17





