怎么在vscode上运行vue项目
时间:2021-09-17 来源:互联网
今天PHP爱好者给大家带来在vscode上运行vue项目的方法教程:1、用vue-cli脚手架搭建空vue项目;2、打开VSCode下载vetur插件;3、下载安装eslint插件;4、打开vue项目并利用git进行项目迭代即可。希望对大家有所帮助。

本文操作环境:Windows7系统、vue2.5.17版,DELL G3电脑
怎么在vscode上运行vue项目?
前言
以前都是用webstorm编写前端代码,最近开始尝试使用VSCode来写,目前还是有些懵逼的,一步步将使用流程写下来便于之后自己再次配置。
具体流程:
1:首先还是需要我们利用vue-cli脚手架搭建空vue项目,这个我就不赘述了
2:打开VSCode下载vetur插件
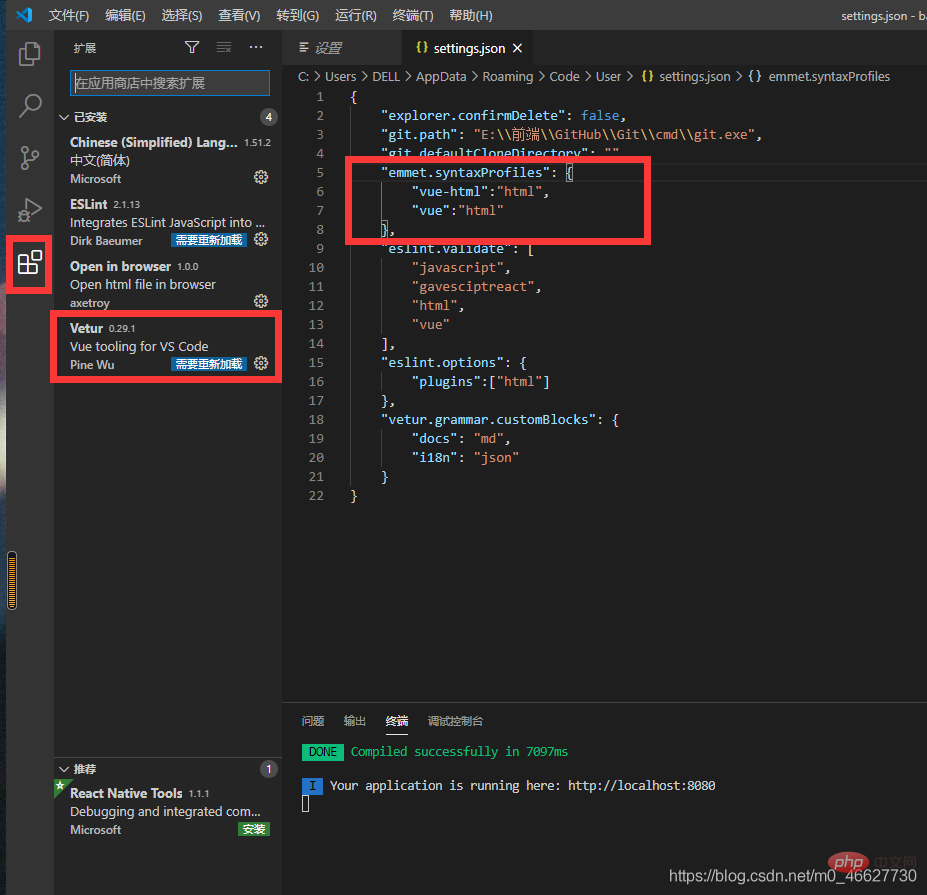
点击左侧圈起来的图标打开拓展插件,在顶部搜索框搜索vetur插件进行下载安装即可。
下载安装完后就会在扩展列表那看到,例如我的是0.29.1版本的
之后需要打开setting.json文件进行配置:
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
},

3:下载eslint插件的安装,它是一款智能错误检测插件
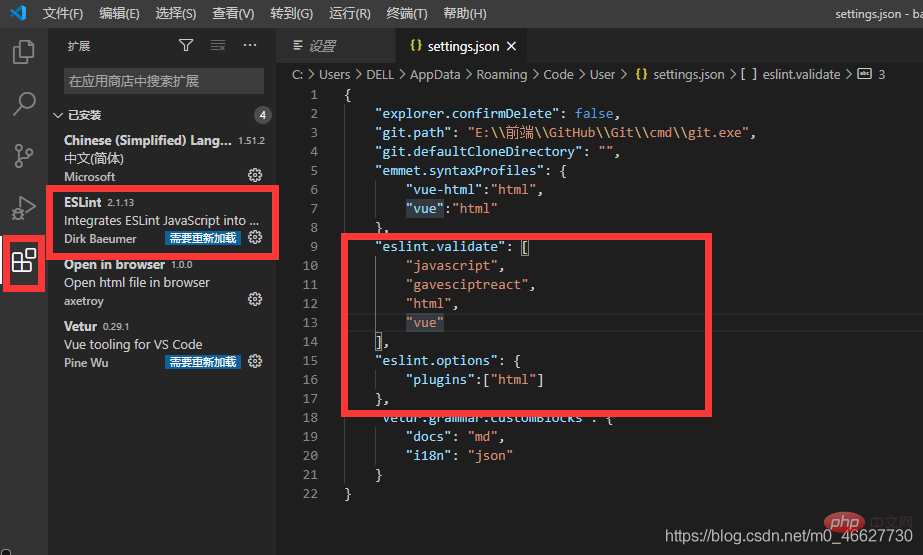
点击左侧圈起来的图标打开拓展插件,在顶部搜索框搜索eslint插件进行下载安装即可。
下载安装完后就会在扩展列表那看到,例如我的是2.1.13版本的
之后需要打开setting.json文件进行配置:
"eslint.validate": [
"javascript",
"gavesciptreact",
"html",
"vue"
],
"eslint.options": {
"plugins":["html"]
},

4:打开我们第一步搭建的空vue项目
在终端输入:npm install,先下载对应的依赖。
最后输入:npm start,运行项目:
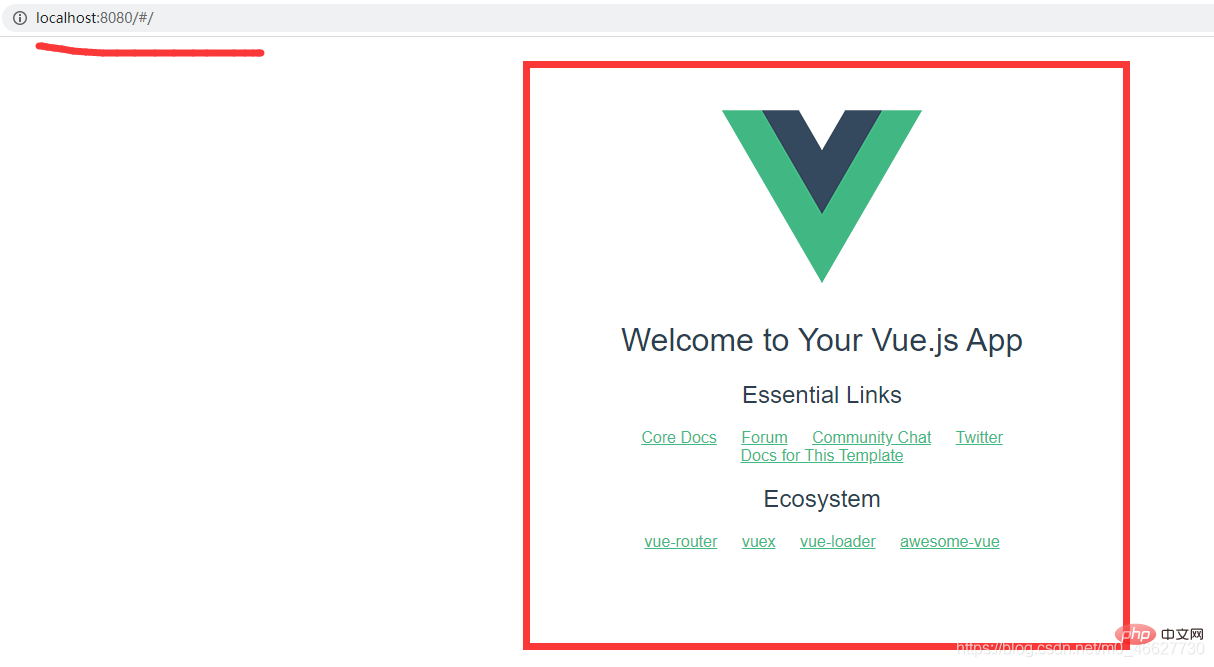
在浏览器打开相应地址看到如图示则表示运行成功:
5:利用git进行项目迭代
这个具体可看VSCode如何使用git
以上就是怎么在vscode上运行vue项目的详细内容,更多请关注php爱好者其它相关文章!
-
 龙魂旅人心愿单推荐 龙魂旅人心愿单是什么及热门心愿清单解析 2026-01-17
龙魂旅人心愿单推荐 龙魂旅人心愿单是什么及热门心愿清单解析 2026-01-17 -
 《忏悔》评测 由奇特配方调制的辛辣恐怖故事 2026-01-17
《忏悔》评测 由奇特配方调制的辛辣恐怖故事 2026-01-17 -
 《洛温日蚀》轮抽指南 为什么镜像形态是万智牌新系列中的最强单卡 2026-01-17
《洛温日蚀》轮抽指南 为什么镜像形态是万智牌新系列中的最强单卡 2026-01-17 -
前《大秘境计时器》WeakAura 现已为“地心之战”推出独立插件 MPlusTimer 2026-01-17
-
 《ARC》制作人详解交易系统废弃原因 为了游戏体验 2026-01-17
《ARC》制作人详解交易系统废弃原因 为了游戏体验 2026-01-17 -
 打字射击Roguelike《指尖碎裂》1月27日登陆Steam 2026-01-17
打字射击Roguelike《指尖碎裂》1月27日登陆Steam 2026-01-17





