html代码怎么注释掉
时间:2021-09-17 来源:互联网
今天PHP爱好者给大家带来注释掉html代码的方法:1、用编辑器打开html文件;2、新建三个p层;3、用“<!--内容-->”方式来进行html代码的注释即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
html代码怎么注释掉?
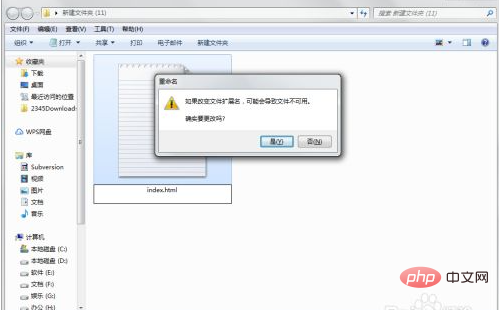
新建一个txt文档,将其文件名修改为“index.html”的html文件,如下图所示。

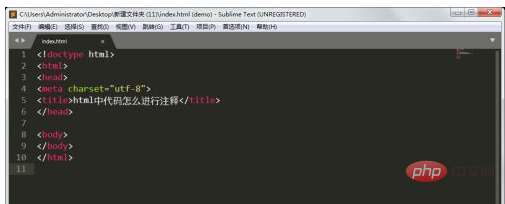
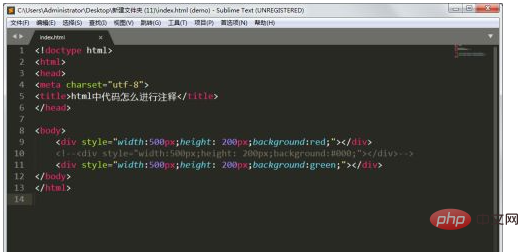
用编辑器打开html文件,完善其标准的html5代码,代码如下图所示,并将标题修改。

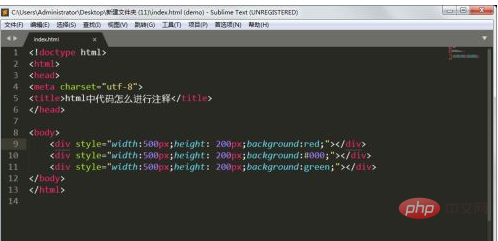
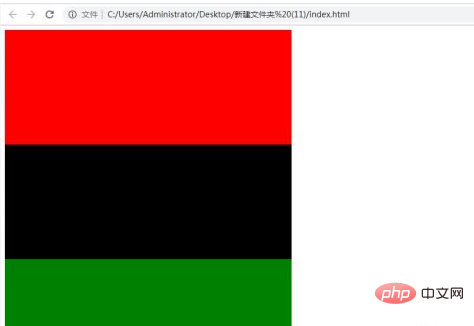
新建三个p层,并将层的颜色分别设置成红色,黑色和绿色。

用浏览器打开index.html文件,文件显示效果如下,可以看出三个颜色层的显示还是非常明显的。

html中注释用“<!--内容-->”来进行,下面小编将中间黑色的层注释点,如下图所示。

刷新网页后,可以发现,注释的层在前端页面不显示,注释完成。

以上就是html代码怎么注释掉的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 龙魂旅人心愿单推荐 龙魂旅人心愿单是什么及热门心愿清单解析 2026-01-17
龙魂旅人心愿单推荐 龙魂旅人心愿单是什么及热门心愿清单解析 2026-01-17 -
 《忏悔》评测 由奇特配方调制的辛辣恐怖故事 2026-01-17
《忏悔》评测 由奇特配方调制的辛辣恐怖故事 2026-01-17 -
 《洛温日蚀》轮抽指南 为什么镜像形态是万智牌新系列中的最强单卡 2026-01-17
《洛温日蚀》轮抽指南 为什么镜像形态是万智牌新系列中的最强单卡 2026-01-17 -
前《大秘境计时器》WeakAura 现已为“地心之战”推出独立插件 MPlusTimer 2026-01-17
-
 《ARC》制作人详解交易系统废弃原因 为了游戏体验 2026-01-17
《ARC》制作人详解交易系统废弃原因 为了游戏体验 2026-01-17 -
 打字射击Roguelike《指尖碎裂》1月27日登陆Steam 2026-01-17
打字射击Roguelike《指尖碎裂》1月27日登陆Steam 2026-01-17
最近更新





