javascript怎么获取元素并删除
时间:2021-06-30 来源:互联网
今天PHP爱好者给大家带来javascript获取并删除元素的方法:首先使用“document.querySelector(元素名)”或“document.getElementById(id值)”语句获取元素对象;然后使用“元素对象.remove()”语句删除元素。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript获取并删除元素的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="p" style="border: 2px dashed #006DAF;padding: 10px;">p元素</p>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
// var p = document.querySelector("p");
var p=document.getElementById("p");
p.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>
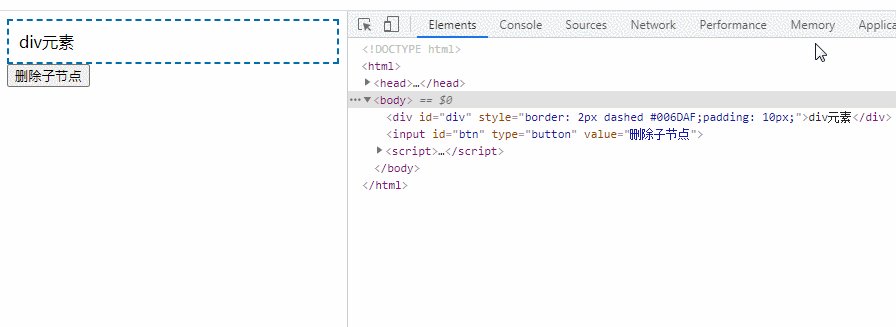
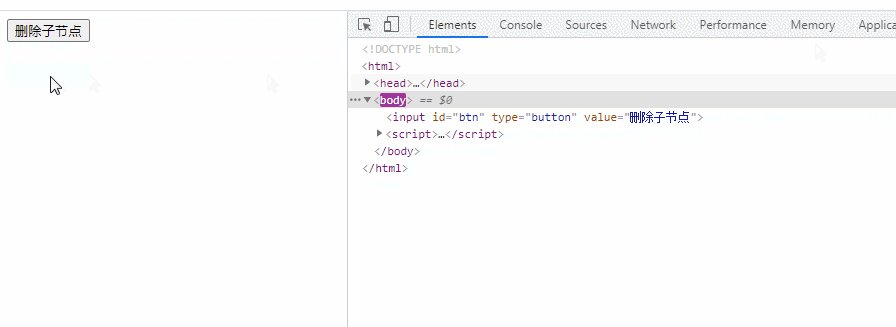
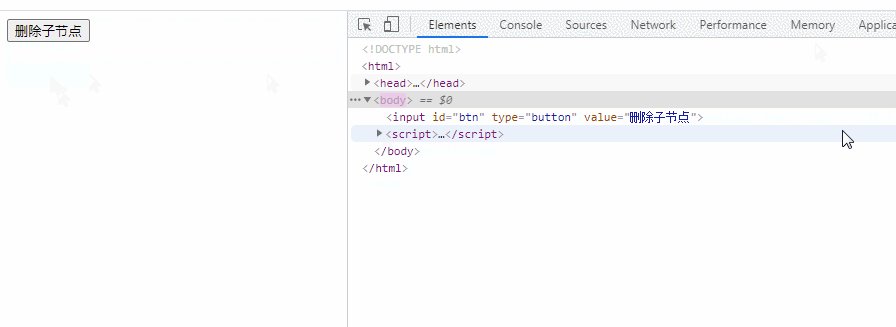
效果图:

说明:
querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
remove()方法可用于删除父节点上的所有元素,包括所有文本和子节点。
以上就是javascript怎么获取元素并删除的详细内容,更多请关注php爱好者其它相关文章!
-
 超级逗萌兽功法互动关系是什么 2026-01-20
超级逗萌兽功法互动关系是什么 2026-01-20 -
 空洞骑士丝之歌技能符文之怒如何获取 2026-01-20
空洞骑士丝之歌技能符文之怒如何获取 2026-01-20 -
 在赛博世界和100个道侣修仙分解护甲位置 2026-01-20
在赛博世界和100个道侣修仙分解护甲位置 2026-01-20 -
 地下城与勇士起源 25 年周年庆如何获取龙袍 2026-01-20
地下城与勇士起源 25 年周年庆如何获取龙袍 2026-01-20 -
 见习猎魔团卡组如何搭配 2026-01-20
见习猎魔团卡组如何搭配 2026-01-20 -
 空洞骑士丝之歌中残暴的兽蝇如何快速击杀 2026-01-20
空洞骑士丝之歌中残暴的兽蝇如何快速击杀 2026-01-20





