css如何使页面整体居中
时间:2021-06-30 来源:互联网
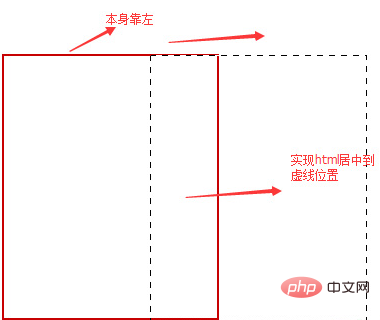
今天PHP爱好者为您带来css使页面整体居中的方法是,给整个网页主体添加一个div盒子,并且对这个盒子设置【margin:0 auto】属性即可,例如【#t-warp{margin:0 auto;width:1000px}】。希望对大家有所帮助。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
我们要让整个页面居中的话,可以给整个网页主体(网页最外层 即<body>后加<p>,</body>前加一个完毕</p>)添加一个p盒子,然后对这个盒子设置margin:0 auto;属性与css宽度即可。
具体实现代码如:
#t-warp{margin:0 auto;width:1000px}

可能很多初学者并不了解margin属性,下面我们来简单介绍下。
margin简写属性在一个声明中设置所有外边距属性。
常用属性值:
auto 浏览器计算外边距。
length 规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。
% 规定基于父元素的宽度的百分比的外边距。
inherit 规定应该从父元素继承外边距。
以上就是css如何使页面整体居中的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 动漫共和国app安卓正版下载-动漫共和国官方正版下载 2026-01-11
动漫共和国app安卓正版下载-动漫共和国官方正版下载 2026-01-11 -
 奇漫屋漫画-奇漫屋免费漫画官网入口 2026-01-11
奇漫屋漫画-奇漫屋免费漫画官网入口 2026-01-11 -
 明人的梗是什么梗?揭秘网络热词背后的搞笑真相! 2026-01-11
明人的梗是什么梗?揭秘网络热词背后的搞笑真相! 2026-01-11 -
 自动售货机识别硬币,主要靠检测硬币的 蚂蚁庄园1月3日答案早知道 2026-01-11
自动售货机识别硬币,主要靠检测硬币的 蚂蚁庄园1月3日答案早知道 2026-01-11 -
 抖币充值官网1:1兑换-苹果抖币充值避坑指南 2026-01-11
抖币充值官网1:1兑换-苹果抖币充值避坑指南 2026-01-11 -
 qq空间-网页版 2026-01-11
qq空间-网页版 2026-01-11
最近更新





