css样式怎么隐藏起来
时间:2021-07-01 来源:互联网
今天PHP爱好者为您带来把css样式隐藏起来的方法是,给元素设置【display:none;】属性,这样元素便会被隐藏,同时不再占据原来的位置。如果要重新显示元素,可以设置【displayL:block;】属性。希望对大家有所帮助。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
如果我们要隐藏css中的样式,那么我们可以使用display属性,这个属性的其中一个属性值是none。
一个样式在设置了display:none属性后,元素便会被隐藏,不再占据原来的位置。如果我们要重新显示该元素,只需要设置display:block;即可,这样一来元素便会重新显示出来。
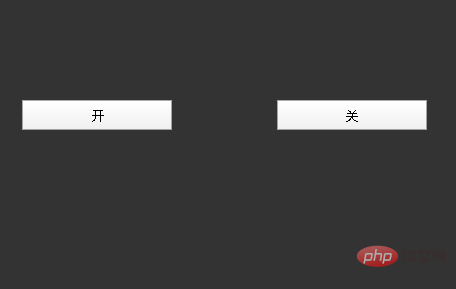
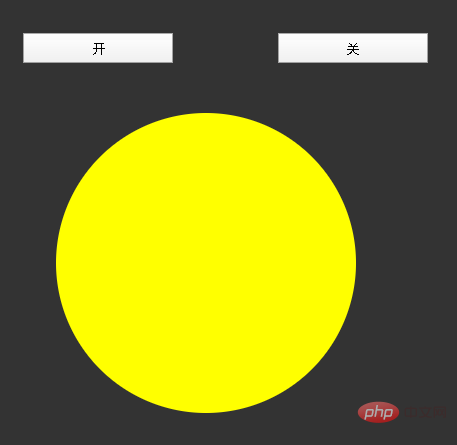
我们来做一个简单的代码测试,有两个按钮,点击开的按钮,p标签的dispaly属性改为 block,显示出来,点击关的按钮,p标签的dispaly属性改为 none,隐藏出来。
具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: rgba(0, 0, 0, 0.8);
}
.b1{
width: 150px;
margin-top: 100px ;
margin-left: 500px;
}
.b2{
width: 150px;
margin-top: 100px ;
margin-left: 100px;
}
p{
/* 隐藏元素 */
display: none;
width: 300px;
background-color: yellow;
border-radius: 50%;
margin: 50px auto;
}
</style>
</head>
<body>
<button> 开</button>
<button>关</button>
<p></p>
<script>
var btn01 = document.querySelector(".b1");
var btn02 =document.querySelector(".b2")
var p01 = document.querySelector("p")
btn01.addEventListener("click",function(){
p01.style.display = "block";
})
btn02.addEventListener("click",function(){
p01.style.display = "none";
})
</script>
</body>
</html>
运行截图如下:


以上就是css样式怎么隐藏起来的详细内容,更多请关注php爱好者其它相关文章!
-
 嘀哩嘀哩无名小站怎么看-嘀哩嘀哩dilidili最新入口2026 2026-01-13
嘀哩嘀哩无名小站怎么看-嘀哩嘀哩dilidili最新入口2026 2026-01-13 -
 心雨影评官方版最新版本下载安装-心雨影评App安卓版免费下载入口 2026-01-13
心雨影评官方版最新版本下载安装-心雨影评App安卓版免费下载入口 2026-01-13 -
 无限暖暖2.1版本若生命如诗 不思议笑面菇任务攻略 2026-01-13
无限暖暖2.1版本若生命如诗 不思议笑面菇任务攻略 2026-01-13 -
 抖音充值-官方直充入口-抖音充值-限时任务奖励入口 2026-01-13
抖音充值-官方直充入口-抖音充值-限时任务奖励入口 2026-01-13 -
 剧星影视app下载官网账号注册方法-剧星官方账号注册详细教程 2026-01-13
剧星影视app下载官网账号注册方法-剧星官方账号注册详细教程 2026-01-13 -
 剧星影视app官网下载入口链接-剧星影视2026最新资源在线看 2026-01-13
剧星影视app官网下载入口链接-剧星影视2026最新资源在线看 2026-01-13





