html怎么使文本框不可编辑
时间:2021-07-03 来源:互联网
今天PHP爱好者给大家带来html使文本框不可编辑的方法是,给文本框添加一个布尔属性disabled即可。disabled属性规定了应该禁用的input元素,被禁用的元素是无法使用和点击的。希望对大家有所帮助。

本文操作环境:windows10系统、html 5、thinkpad t480电脑。
我们可以借助于disabled属性来实现文本框不可编辑,disabled 属性是一个布尔属性,该属性规定应该禁用的 <input> 元素,同时被禁用的 input 元素是无法使用和无法点击的。
disabled 属性进行设置,使用户在满足某些条件时(比如选中复选框,等等)才能使用 <input> 元素。然后,可使用 JavaScript 来删除 disabled 值,使该<input> 元素变为可用的状态。
提示:表单中被禁用的 <input> 元素不会被提交。
注意:disabled 属性不适用于 <input type="hidden">。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php爱好者(php.cn)</title>
</head>
<body>
<form action="demo_form.php">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname" disabled><br>
<input type="submit" value="提交">
</form>
</body>
</html>
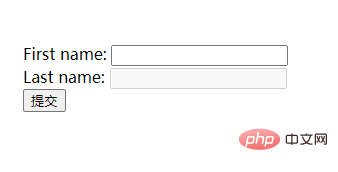
运行效果如图所示:

以上就是html怎么使文本框不可编辑的详细内容,更多请关注php爱好者其它相关文章!
-
 知到智慧树官网入口-知到智慧树网页版一键登录 2026-01-29
知到智慧树官网入口-知到智慧树网页版一键登录 2026-01-29 -
 学生通网页版登录入口-学生通官网登录 2026-01-29
学生通网页版登录入口-学生通官网登录 2026-01-29 -
 龙王喷个水是什么梗?揭秘网络热词背后的爆笑真相,看完秒懂! 2026-01-29
龙王喷个水是什么梗?揭秘网络热词背后的爆笑真相,看完秒懂! 2026-01-29 -
 2026新版影视软件盘点-2026最火影视软件评测 2026-01-29
2026新版影视软件盘点-2026最火影视软件评测 2026-01-29 -
 2026-digdigio游戏链接-官网入口永久直达 2026-01-29
2026-digdigio游戏链接-官网入口永久直达 2026-01-29 -
 剑灵2云游戏畅玩入口-剑灵2云端低配在线官方地址直通 2026-01-29
剑灵2云游戏畅玩入口-剑灵2云端低配在线官方地址直通 2026-01-29





