javascript怎么改变背景
时间:2021-07-03 来源:互联网
今天PHP爱好者给大家带来javascript改变背景的方法:首先使用“document.getElementById('id值')”语句获取指定元素对象;然后使用“元素对象.style.background="背景颜色值或图片路径"”语句设置背景即可。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript改变背景
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#p{
background: url(img/1.jpg) no-repeat;
}
</style>
<script>
function displayResult(){
document.getElementById('h1').style.background="paleturquoise";
document.getElementById('p').style.background="url(img/2.jpg) no-repeat";
}
</script>
</head>
<body>
<h1 id="h1" style="background: red;">Hello World!</h1>
<p id="p"></p>
<br>
<button type="button" onclick="displayResult()">改变背景</button>
</body>
</html>
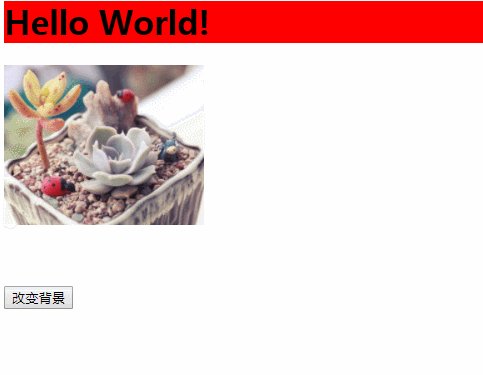
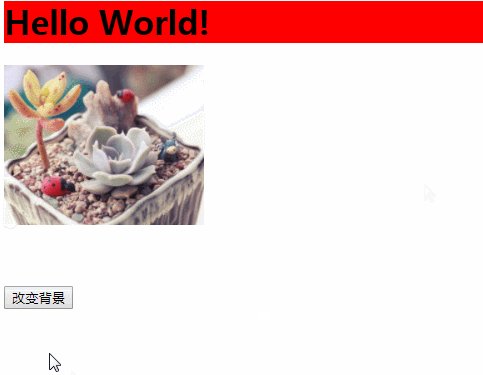
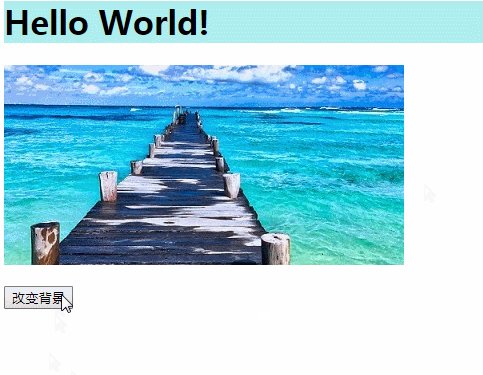
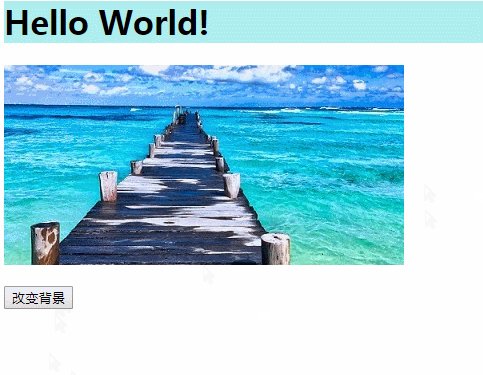
效果图:

说明:
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
如果没有指定 ID 的元素返回 null
如果存在多个指定 ID 的元素则返回第一个。
background 属性在一个声明中设置所有的背景属性。
设置 background 属性的语法:
Object.style.background="color image repeat attachment position"
以上就是javascript怎么改变背景的详细内容,更多请关注php爱好者其它相关文章!
-
 光遇自动弹琴app如何进行循环练习 2026-01-10
光遇自动弹琴app如何进行循环练习 2026-01-10 -
 如何注销中公教育账号 2026-01-10
如何注销中公教育账号 2026-01-10 -
 会玩app玩友圈怎么发视频 会玩app玩友圈发视频方法 2026-01-10
会玩app玩友圈怎么发视频 会玩app玩友圈发视频方法 2026-01-10 -
 《ToDesk》更改昵称方法 2026-01-10
《ToDesk》更改昵称方法 2026-01-10 -
 平安车险app如何缴纳车船税 操作方法介绍 2026-01-10
平安车险app如何缴纳车船税 操作方法介绍 2026-01-10 -
 浦发手机银行怎么更改身份证 浦发银行app更新身份证步骤介绍 2026-01-10
浦发手机银行怎么更改身份证 浦发银行app更新身份证步骤介绍 2026-01-10





