css怎么设置文字超过隐藏
时间:2021-06-09 来源:互联网
今天PHP爱好者给大家带来css设置文字超过隐藏的方法:首先新建一个html文件;然后使用p标签创建一行文字;接着设置p标签的class属性为txtp;最后在css中使用“overflow:hidden”实现当p内的文字超过宽度时,隐藏不显示即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解css如何设置超出部分隐藏。

在test.html文件内,使用p标签创建一行文字,用于测试。

在test.html文件内,设置p标签的class属性为txtp,用于下面通过该class定义其样式。

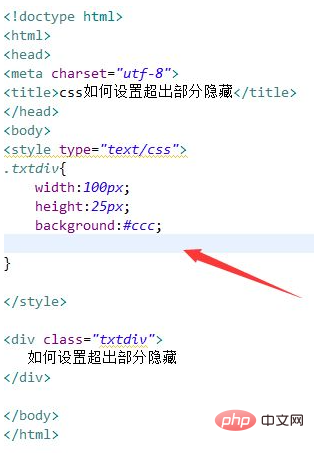
在css标签内,通过class设置p的样式,定义其宽度为100px,高度为25px,背景颜色为灰色。

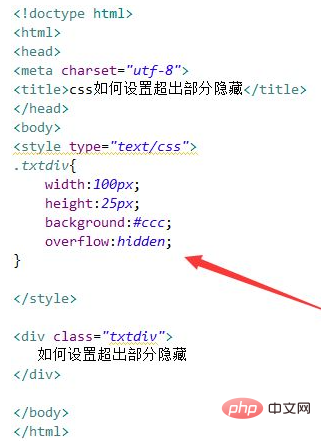
在css标签内,再使用“overflow:hidden”来设置当p内的文字超过宽度时,隐藏不显示。

在浏览器打开test.html文件,查看结果。

以上就是css怎么设置文字超过隐藏的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 谜漫画官网入口ios下载最新版-谜漫画官网iOS版下载安装 2026-02-01
谜漫画官网入口ios下载最新版-谜漫画官网iOS版下载安装 2026-02-01 -
 123云盘网页版一键登录-123云盘官网电脑版极速入口 2026-02-01
123云盘网页版一键登录-123云盘官网电脑版极速入口 2026-02-01 -
 画世界网页版直达-画世界Pro网页版一键入口 2026-02-01
画世界网页版直达-画世界Pro网页版一键入口 2026-02-01 -
 原神云游戏网页版秒玩入口-原神网页版畅玩-华军软件园 2026-02-01
原神云游戏网页版秒玩入口-原神网页版畅玩-华军软件园 2026-02-01 -
 众人帮官网网页版-众人帮任务中心入口 2026-02-01
众人帮官网网页版-众人帮任务中心入口 2026-02-01 -
 刘芸是什么梗揭秘其网络爆红背后真相和热门表情包出处 2026-02-01
刘芸是什么梗揭秘其网络爆红背后真相和热门表情包出处 2026-02-01
最近更新





