详解Angular中的根模板和特性模板
时间:2021-06-09 来源:互联网
今天PHP爱好者给大家带来本篇文章给大家介绍一下Angular10中的根模板和特性模板。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

前提是安装了
Angular cli,以下的大部分文件创建都是依赖于cli提供的指令
Angular中的特性模板和根模板(AppModule)
区别在于特性模板可以把应用划分,个人理解类似于组件化
1、特性模板创建的指令ng g module article ,这里使用的是ng g module article --routing,可以生成一个article-routing.module.ts路由文件
2、此时CLI会在app文件夹下再创建一个文件夹article,article文件夹下包含两个文件article.module.ts和article-routing.module.ts
3、使用ng g component 生成两个组件,指定模板为article,指定的模板会自动导入到article.modules.ts中,并且注册到declarations数组,注意:不要删除declarations中注册的组件,不然会导致组件中部分指定无法使用
ng g component 说明
ng g component article/article-list -m=article,在article文件夹下生成article-list文件夹组件ng g component article/article-create -m=article,在article文件夹下生成article-create文件夹组件
4、article.module.ts 在 CLI 生成的特性模块中,在文件顶部有两个 JavaScript 的导入语句:第一个导入了 NgModule,它像根模块中一样让你能使用 @NgModule 装饰器;第二个导入了 CommonModule,它提供了很多像 ngIf 和 ngFor 这样的常用指令。 特性模块导入 CommonModule,而不是 BrowserModule,后者只应该在根模块中导入一次。 CommonModule 只包含常用指令的信息,比如 ngIf 和 ngFor,它们在大多数模板中都要用到,而 BrowserModule 为浏览器所做的应用配置只会使用一次。
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ArticleRoutingModule } from './article-routing.module';
import { ArticleListComponent } from './article-list/article-list.component';
import { ArticleCreateComponent } from './article-create/article-create.component';
@NgModule({
declarations: [ArticleListComponent, ArticleCreateComponent],
imports: [
CommonModule,
ArticleRoutingModule
]
})
export class ArticleModule { }
5、article-routing.module.ts ,路由地址嵌套配置,这里的地址设置是因为在app-routing.module根路由模块中已经设置了当前模块的路由前缀为article,因此下面的路由都只用直接设置即可,访问时带上根路由设置的路由前缀。
例如,根路由设置的是
article,这里设置的是list,访问地址需要使用article/list
import { NgModule } from '@angular/core'
import { Routes, RouterModule } from '@angular/router'
import { ArticleListComponent } from './article-list/article-list.component'
import { ArticleCreateComponent } from './article-create/article-create.component'
const routes: Routes = [
{
path: '',
children: [
{
path: '',
pathMatch:'full',
redirectTo: '/article/list'
},
{
path: 'list',
component: ArticleListComponent
},
{
path: 'create',
component: ArticleCreateComponent
}
]
}
]
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ArticleRoutingModule {}
6、根模块app.mudles.ts,导入app-routing.module文件,可以配置全局的路由
import { HttpClientModule } from '@angular/common/http';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module'
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpClientModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
7、根模块的路由app-routing.module.ts loadChildren是使用了惰性加载特性模块 默认情况下,NgModule都是急性加载的,也就是说它会在应用加载时尽快加载,所有模块都是如此,无论是否立即要用。对于带有很多路由的大型应用,考虑使用惰性加载 —— 一种按需加载 NgModule的模式。惰性加载可以减小初始包的尺寸,从而减少加载时间。
import { NgModule } from '@angular/core'
import { Routes, RouterModule } from '@angular/router'
import { LoginComponent } from './login/login.component'
const routes: Routes = [
{ path: 'login', component: LoginComponent },
{
path: 'article',
loadChildren: () => import('./article/article.module').then((m) => m.ArticleModule)
}
]
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule {}
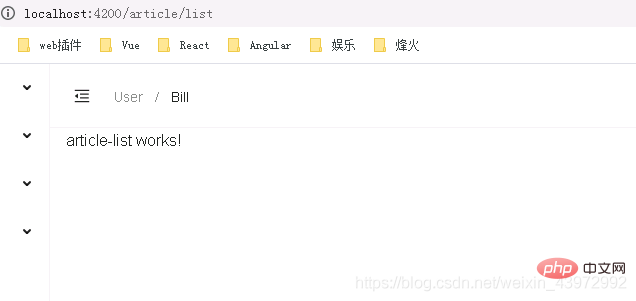
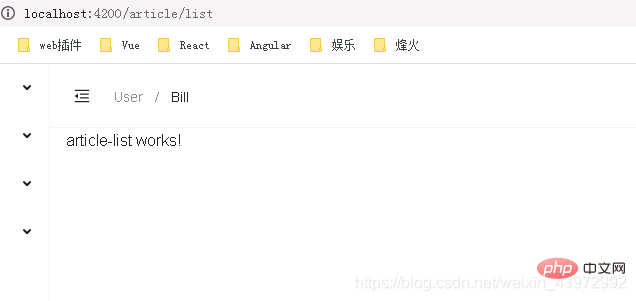
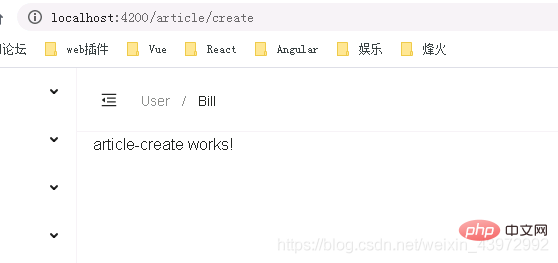
8、最后如果想要访问article下面的list和create路由在浏览器输入地址article/list
article/list
或者
article/create
以上就是详解Angular中的根模板和特性模板的详细内容,更多请关注php爱好者其它相关文章!
-
 yandex免登录官网入口-yandexcom直接访问入口 2026-02-01
yandex免登录官网入口-yandexcom直接访问入口 2026-02-01 -
 快手网页版最新地址-快手网页版官网直达 2026-02-01
快手网页版最新地址-快手网页版官网直达 2026-02-01 -
 想知道留着过年是什么梗吗?这个爆火网络热词背后的搞笑真相,看完笑到停不下来! 2026-02-01
想知道留着过年是什么梗吗?这个爆火网络热词背后的搞笑真相,看完笑到停不下来! 2026-02-01 -
 俄罗斯搜索引擎Yandex入口网址-俄罗斯搜索引擎Yandex官网链接 2026-02-01
俄罗斯搜索引擎Yandex入口网址-俄罗斯搜索引擎Yandex官网链接 2026-02-01 -
 DeepSeek入口-网页版官网直达 2026-02-01
DeepSeek入口-网页版官网直达 2026-02-01 -
 智慧树网课登录入口官方一键直达-智慧树网课登录极速进入方法 2026-02-01
智慧树网课登录入口官方一键直达-智慧树网课登录极速进入方法 2026-02-01





