css怎么写圆形
时间:2021-06-09 来源:互联网
今天PHP爱好者给大家带来css写圆形的方法:首先准备一个空的html结构;然后在其中放置一个空的p;接着添加一个背景;最后通过添加border-radius属性实现圆形效果即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
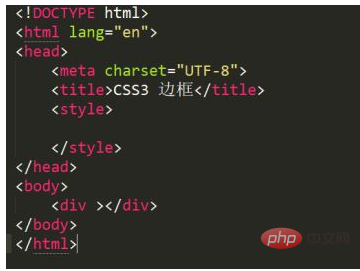
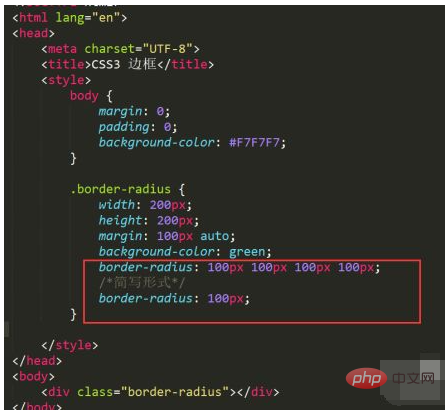
首先准备一个空的html结构,然后在其中放置一个空的p,如下图所示

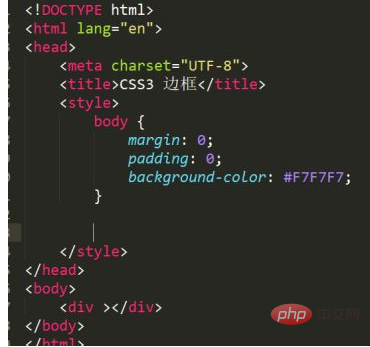
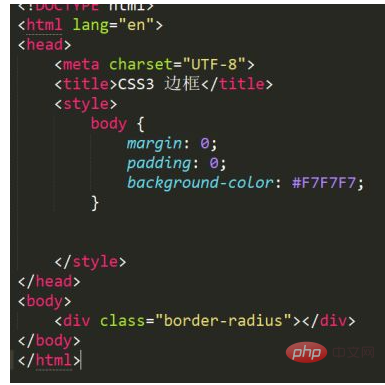
然后去除浏览器中一些特有的样式,如下图所示,去除了边距等样式

然后去除浏览器中一些特有的样式,如下图所示,去除了边距等样式

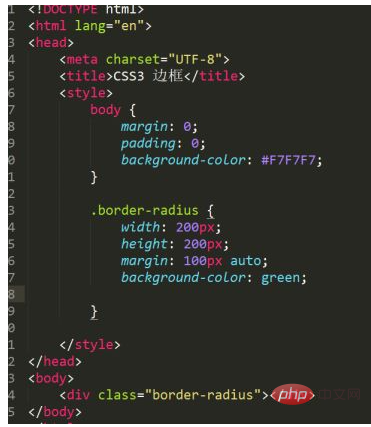
然后我们给这个样式一个宽高,,并添加一个背景,如下图所示

最后,也是最关键的就是给样式添加border-radius属性,其值为宽或高的一半,如下图所示

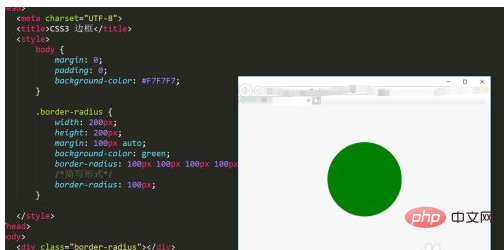
最后运行程序,你就会在界面中看到如下图所示的一个圆形了

综上所述,HTML5画圆形首先要定义方形的p,然后设置border-radius为p长度的一半即可
以上就是css怎么写圆形的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 成人漫画网站安全入口-成人漫画网站正规访问通道 2026-02-01
成人漫画网站安全入口-成人漫画网站正规访问通道 2026-02-01 -
 刘耀文背梗是什么梗?揭秘时代少年团成员刘耀文爆笑名场面出处 2026-02-01
刘耀文背梗是什么梗?揭秘时代少年团成员刘耀文爆笑名场面出处 2026-02-01 -
 绝区零云游戏官网入口-绝区零云玩下载-华军软件园 2026-02-01
绝区零云游戏官网入口-绝区零云玩下载-华军软件园 2026-02-01 -
 一耽女孩漫画免费下载正版入口-一耽女孩最新版本安装包下载链接 2026-02-01
一耽女孩漫画免费下载正版入口-一耽女孩最新版本安装包下载链接 2026-02-01 -
 得物官网网页版-得物官方网页版登录入口 2026-02-01
得物官网网页版-得物官方网页版登录入口 2026-02-01 -
 悟空浏览器网页版官方入口-悟空浏览器最新主站网址 2026-02-01
悟空浏览器网页版官方入口-悟空浏览器最新主站网址 2026-02-01
最近更新





