css怎么设置外边距
时间:2021-05-18 来源:互联网
今天PHP爱好者为您带来css设置外边距的方法:1、使用margin属性,在一个声明中设置元素的所有外边距;2、使用margin-top、margin-bottom、margin-left和margin-right属性,分别设置元素的上、下、左、右四个外边距。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用margin属性
margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。
实例:
margin:10px 5px 15px 20px;
上边距是 10px
右边距是 5px
下边距是 15px
左边距是 20px
margin:10px 5px 15px;
上边距是 10px
右边距和左边距是 5px
下边距是 15px
margin:10px 5px;
上边距和下边距是 10px
右边距和左边距是 5px
margin:10px;
所有四个边距都是 10px
2、使用margin-top、margin-bottom、margin-left和margin-right属性
margin-top:设置元素的上外边距
margin-bottom:设置元素的下外边距
margin-left:设置元素的左外边距
margin-right:设置元素的右外边距
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
p{
border: 1px solid red;
}
.a1{
margin-top: 10px;
}
.a2{
margin-bottom: 10px;
}
.a3{
margin-left: 10px;
}
.a4{
margin-right: 10px;
}
</style>
</head>
<body>
<p>测试文本</p>
<p class="a1">测试文本</p>
<p class="a2">测试文本</p>
<p class="a3">测试文本</p>
<p class="a4">测试文本</p>
<p>测试文本</p>
</body>
</html>
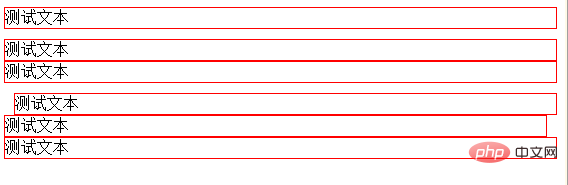
效果图:

以上就是css怎么设置外边距的详细内容,更多请关注php爱好者其它相关文章!
-
 谷歌浏览器手机版官方下载入口-谷歌安卓手机浏览器2024最新版本官方下载 2026-01-31
谷歌浏览器手机版官方下载入口-谷歌安卓手机浏览器2024最新版本官方下载 2026-01-31 -
 抖音电脑版官网入口-抖音电脑版官方在线看 2026-01-31
抖音电脑版官网入口-抖音电脑版官方在线看 2026-01-31 -
 最新的网络热梗是电子布洛芬,指能瞬间治愈精神内耗的沙雕视频,打工人都在偷偷刷! 2026-01-31
最新的网络热梗是电子布洛芬,指能瞬间治愈精神内耗的沙雕视频,打工人都在偷偷刷! 2026-01-31 -
 龙魂旅人莎乐美技能是什么 莎乐美技能详解 2026-01-31
龙魂旅人莎乐美技能是什么 莎乐美技能详解 2026-01-31 -
 漫蛙官网入口免费下载最新版本-漫蛙漫画app安卓苹果双端安装包获取 2026-01-31
漫蛙官网入口免费下载最新版本-漫蛙漫画app安卓苹果双端安装包获取 2026-01-31 -
 遗忘之海如何获取船员 2026-01-31
遗忘之海如何获取船员 2026-01-31





