怎么用css设置字体颜色
时间:2021-05-18 来源:互联网
今天PHP爱好者为您带来用css设置字体颜色的方法:1、直接在文字所在标签中使用“style="color:颜色值"”代码来设置字体颜色;2、使用id或class引入外部或内嵌的CSS字体颜色样式,从而设置字体颜色。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、标签内设置CSS字体颜色样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" /></head>
<body>
<p>测试文本</p></body>
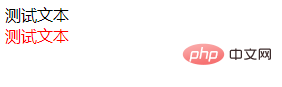
<p style="color:red;">测试文本</p></body>
</html>
效果图:

2、外部CSS设置html文字字体的颜色
使用id或class引入外部或内嵌的CSS字体颜色样式,从而设置html 字体颜色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
.ex {
color: pink;
}
</style>
</head>
<body>
<p>测试文本</p>
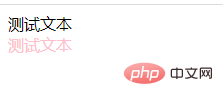
<p class="ex">测试文本</p>
</body>
</html>
效果图:

以上就是怎么用css设置字体颜色的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 钉钉网页版快捷登录-钉钉官网极速入口 2026-01-31
钉钉网页版快捷登录-钉钉官网极速入口 2026-01-31 -
 cet4成绩查询通道-cet4官网查分直达入口 2026-01-31
cet4成绩查询通道-cet4官网查分直达入口 2026-01-31 -
 流泪的梗是什么梗?揭秘网络热词背后的爆笑真相,看完秒懂! 2026-01-31
流泪的梗是什么梗?揭秘网络热词背后的爆笑真相,看完秒懂! 2026-01-31 -
 volumeshaderbm测试入口-volumeshaderbm测试链接2026 2026-01-31
volumeshaderbm测试入口-volumeshaderbm测试链接2026 2026-01-31 -
 jk漫画最新版本下载入口-jk漫画安装包永久下载入口 2026-01-31
jk漫画最新版本下载入口-jk漫画安装包永久下载入口 2026-01-31 -
 赛氪大英赛报名-赛氪竞赛官网入口点击 2026-01-31
赛氪大英赛报名-赛氪竞赛官网入口点击 2026-01-31
最近更新





