css怎么设置字体间隔
时间:2021-05-22 来源:互联网
今天PHP爱好者为您带来在css中我们可以利用letter-spacing属性来设置字体间隔,如【letter-spacing:2px;】。letter-spacing属性可以用来增加或减少字符间的空白。希望对大家有所帮助。

css怎么设置字体间隔
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
letter-spacing 属性增加或减少字符间的空白(字符间距)
属性值:
normal 默认。规定字符间没有额外的空间。
length 定义字符间的固定空间(允许使用负值)。
inherit 规定应该从父元素继承 letter-spacing 属性的值。
举个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
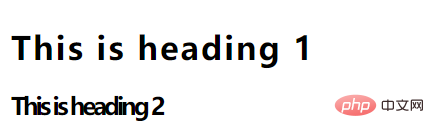
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
</html>
运行结果如下所示:

以上就是css怎么设置字体间隔的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 得物官网网页版-得物官方网页版登录入口 2026-02-01
得物官网网页版-得物官方网页版登录入口 2026-02-01 -
 悟空浏览器网页版官方入口-悟空浏览器最新主站网址 2026-02-01
悟空浏览器网页版官方入口-悟空浏览器最新主站网址 2026-02-01 -
 快看漫画app下载安装入口-快看漫画app最新版本官方下载 2026-02-01
快看漫画app下载安装入口-快看漫画app最新版本官方下载 2026-02-01 -
 夸克网盘手机网页版快捷登录入口-夸克网盘手机网页版一键登录 2026-02-01
夸克网盘手机网页版快捷登录入口-夸克网盘手机网页版一键登录 2026-02-01 -
 刘宇宁的梗是什么梗揭秘网红歌手那些出圈名场面 2026-02-01
刘宇宁的梗是什么梗揭秘网红歌手那些出圈名场面 2026-02-01 -
 b哩哔哩网页版官方直达入口-b哩哔哩网页版极速进入通道 2026-02-01
b哩哔哩网页版官方直达入口-b哩哔哩网页版极速进入通道 2026-02-01
最近更新





