html怎么设置段距
时间:2021-05-22 来源:互联网
今天PHP爱好者为您带来html设置段距的方法:1、使用line-height属性,可以设置单行文本的段距,语法“line-”。2、使用margin属性,可以设置多行文本的段距,语法“margin:间距值;”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用行高属性:line-height
line-height属性可以对设置段落之间的距离,一般数值越大,段落之间的间距就越大,当然字和字的距离也是变大,很多时候,我们一般不会使用line-height属性来设置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p {
line-
}
</style>
</head>
<body>
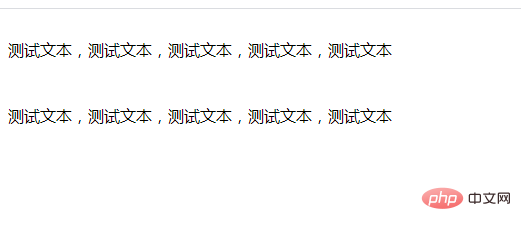
<p>测试文本,测试文本,测试文本,测试文本,测试文本</p>
<p>测试文本,测试文本,测试文本,测试文本,测试文本</p>
</body>
</html>
效果图:

2、使用外边距属性:margin
只要我们设置margin的上下左右边距和对象之间的距离,就可以实现上下段落之间的距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p {
margin: 50px;
}
</style>
</head>
<body>
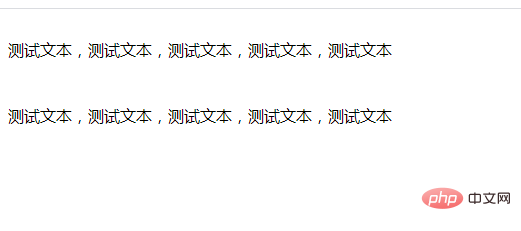
<p>测试文本,测试文本,测试文本,测试文本,测试文本</p>
<p>测试文本,测试文本,测试文本,测试文本,测试文本</p>
</body>
</html>

以上就是html怎么设置段距的详细内容,更多请关注php爱好者其它相关文章!
-
 画世界网页版直达-画世界Pro网页版一键入口 2026-02-01
画世界网页版直达-画世界Pro网页版一键入口 2026-02-01 -
 原神云游戏网页版秒玩入口-原神网页版畅玩-华军软件园 2026-02-01
原神云游戏网页版秒玩入口-原神网页版畅玩-华军软件园 2026-02-01 -
 众人帮官网网页版-众人帮任务中心入口 2026-02-01
众人帮官网网页版-众人帮任务中心入口 2026-02-01 -
 刘芸是什么梗揭秘其网络爆红背后真相和热门表情包出处 2026-02-01
刘芸是什么梗揭秘其网络爆红背后真相和热门表情包出处 2026-02-01 -
 byrut游戏网站怎么进-byrut俄罗斯游戏网站进入教程 2026-02-01
byrut游戏网站怎么进-byrut俄罗斯游戏网站进入教程 2026-02-01 -