html文本框怎么设置只读
时间:2021-05-22 来源:互联网
今天PHP爱好者为您带来在html中,可以通过给文本框(input或textarea元素)设置readonly属性来实现只读功能,语法“<input readonly="readonly"/>”或“<textarea readonly></textarea>”。希望对大家有所帮助。

html文本框怎么设置只读
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
readonly 属性是一个布尔属性。
readonly 属性规定文本区域为只读。
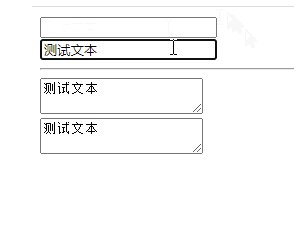
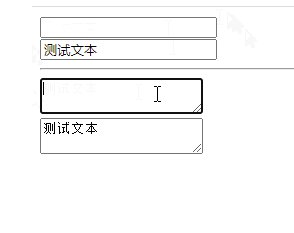
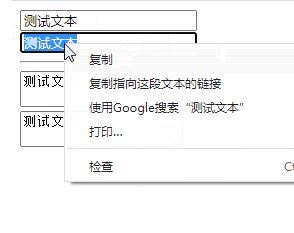
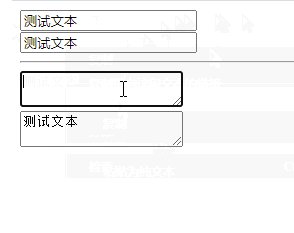
在只读的文本区域中,无法对内容进行修改,但用户可以通过 tab 键切换到该控件,选取或复制其中的内容。
可以设置 readonly 属性,直到满足某些条件(比如选择一个复选框),才恢复用户对该文本区域的使用。然后,可以使用 JavaScript 来移除 readonly 属性的值,以使文本区域变为可编辑状态。
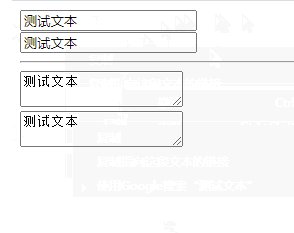
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
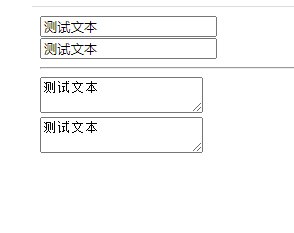
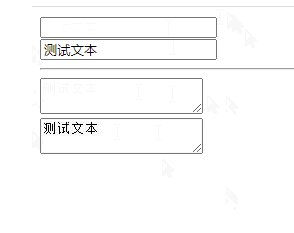
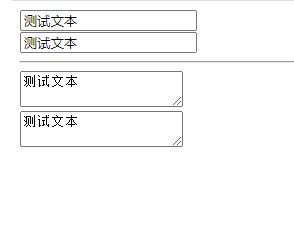
<input type="text" value="测试文本"/><br>
<input type="text" value="测试文本" readonly="readonly"/>
<hr>
<textarea>测试文本</textarea><br>
<textarea readonly>测试文本</textarea>
</body>
</html>


以上就是html文本框怎么设置只读的详细内容,更多请关注php爱好者其它相关文章!
-
 画世界网页版直达-画世界Pro网页版一键入口 2026-02-01
画世界网页版直达-画世界Pro网页版一键入口 2026-02-01 -
 原神云游戏网页版秒玩入口-原神网页版畅玩-华军软件园 2026-02-01
原神云游戏网页版秒玩入口-原神网页版畅玩-华军软件园 2026-02-01 -
 众人帮官网网页版-众人帮任务中心入口 2026-02-01
众人帮官网网页版-众人帮任务中心入口 2026-02-01 -
 刘芸是什么梗揭秘其网络爆红背后真相和热门表情包出处 2026-02-01
刘芸是什么梗揭秘其网络爆红背后真相和热门表情包出处 2026-02-01 -
 byrut游戏网站怎么进-byrut俄罗斯游戏网站进入教程 2026-02-01
byrut游戏网站怎么进-byrut俄罗斯游戏网站进入教程 2026-02-01 -